After you’ve created a well-formatted WordPress website, you may think it’s time to sit back and relax.
Unfortunately, that’s not true at all.
Without properly setting up your website, you may face several speed issues that can put off many visitors.
Now the question is, “How do you speed up a WordPress website?” There is no simple answer to this question.
Delivering lightning-fast speed to visitors for a WordPress website is quite challenging.
So does this mean there is no solution to improve our site speed?
Absolutely not; there are several ways that, when used properly, can significantly improve the performance of your WordPress website.
It does take some effort on your part.
Let’s discuss some techniques to speed up a WordPress website, but first, let’s discuss the drawbacks of a slow-loading website.
Why is a slow-loading Web site a problem?
 If a website takes more than 5 seconds to load, 1 in 4 visitors leave that site.
If a website takes more than 5 seconds to load, 1 in 4 visitors leave that site.
In addition, according to a Google page load time study, a delay in loading time causes 1/100th of a second:
- 16% less customer satisfaction
- 47% loss of repeat visits
- 11% fewer page views
- 7% fewer conversions
- Permanent damage to brand image
The “One Second Statistics” you shouldn’t miss
- A one-second delay reduces page views by 11%.
- Customer satisfaction is 16% lower after a 1-second wait.
- 7% of the desired conversion rate is lost for every extra second.
- Only 32% of bounce rates can be improved by adding 1-3 seconds to load time.
- The probability of users dropping out triples and increases to 90% with each additional second.
- A company earning $100,000 per day loses $2.5 million in sales annually because of a 1 second delay.
Benefits of a fast WordPress site
 A fast WordPress site can benefit the owner in several ways, not the least of which is a better user experience.
A fast WordPress site can benefit the owner in several ways, not the least of which is a better user experience.
- Increased user engagement: Users are generally more successfully engaged with a WordPress site that loads pages quickly.
Fast delivery of content piques users’ interest and prevents the dreaded bounce effect. - Improved SEO: Search engines’ complex algorithms prefer fast Web pages.
Websites that load quickly receive higher search engine rankings, especially from Google.
This means that a fast-loading WordPress site can contribute significantly to your SEO efforts. - Reduced bounce rate: Websites with slow loading speed result in poor user experience, leading to high bounce rates.
A fast WordPress site keeps users engaged, resulting in a lower bounce rate.
Users are more likely to explore your site further after a quick delivery of information, which reduces the risk of leaving the site too soon. - Optimized conversion rates: There is little doubt that site speed and conversion rates are related.
Slow websites also reduce the time users spend on your site, which has a significant effect on conversion rates.
A fast WordPress site allows for easier navigation and faster access to goods or services, both of which can increase conversion rates. - Mobile-friendliness: The importance of a fast WordPress site cannot be stressed enough, given the increase in the use of mobile devices.
Fast-loading websites are particularly popular with mobile visitors, so it is essential to optimize for mobile speed. - Improved credibility: The importance of a fast WordPress site cannot be stressed enough, given the increase in the use of mobile devices.
Fast-loading websites are particularly popular with mobile visitors, so it is essential to optimize for mobile speed.
User engagement, SEO benefits, lower bounce rates, higher conversion rates, mobile compatibility and increased trust online are just a few of the many benefits of a fast WordPress site.
A targeted investment in the speed and performance of your WordPress platform can pay rich dividends in the online world.
How do you speed up a WordPress website?
 Speeding up your WordPress website certainly has many benefits, and it is therefore essential to optimize WordPress sites for speed.
Speeding up your WordPress website certainly has many benefits, and it is therefore essential to optimize WordPress sites for speed.
So, without further delay, let’s understand how to speed up a WordPress website:
Perform performance optimization tests
The first step in optimizing WordPress is to determine how fast your Web site currently is.
Performance varies depending on each visitor’s location, their Internet speed and whether your site is cached by their browser.
So there is no single number that sums everything up.
The amount and nature of content on each page of your Web site affects page performance.
While load times for website homepages are usually monitored, you should also evaluate other pages that receive a lot of traffic.
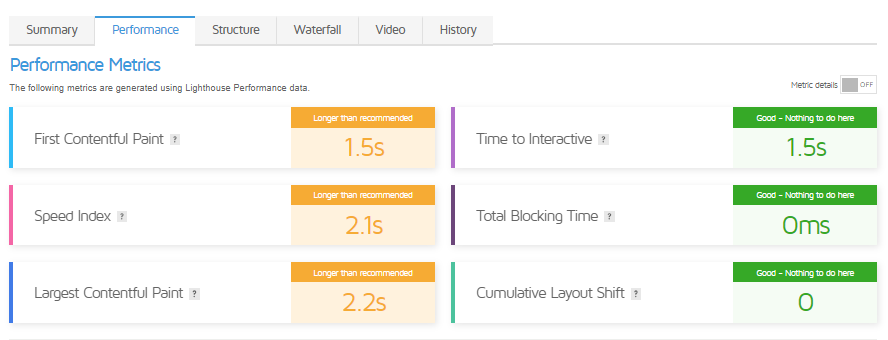
You might consider using the following tools to test the various factors that determine a website’s speed: GT Metrix: GTmetrix is a useful free tool that analyzes and monitors website performance.
It uses Lighthouse to provide analytical scores and useful optimization recommendations.
Pingdom: With real-time, actionable information about your site’s uptime and performance, you can provide great customer service and attract repeat visits.
Pagespeed insights: PageSpeed Insights (PSI) provides reports on the user experience of a page on both desktop and mobile devices and provides suggestions for improvement.
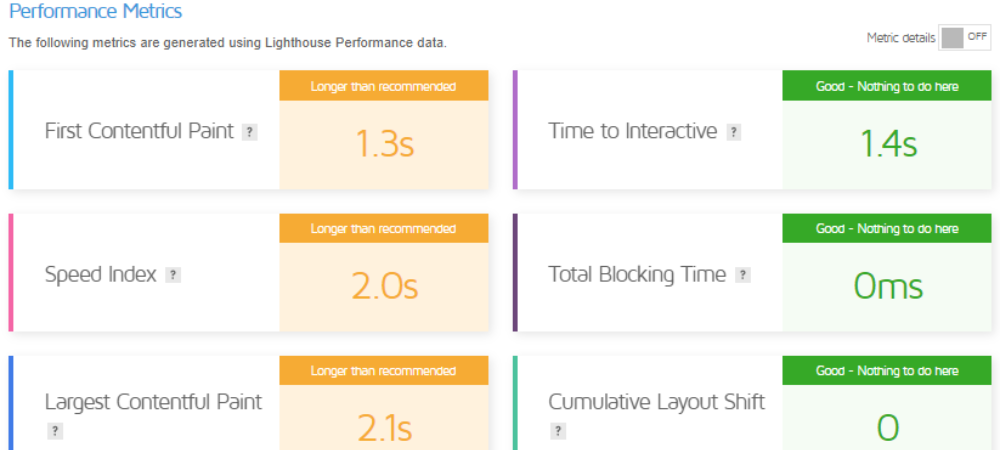
Note crucial values to measure
Each factor together determines how to speed up a WordPress website.
There are several crucial values you should use and make adjustments based on the results to speed up your website load time. 
(TTFB) Time to First Byte :
TTFB measures how quickly a user’s browser receives the first response from a Web server after sending a request.
It is an important metric for understanding server responsiveness.
Some factors that affect TTFB include:
- Server performance
- Network latency (the distance between the user’s device and the Web server plays a role).
- Website code and complexity
- Server location
- Caching
- Server resources
- Visitors to the website
- Web hosting
(FCP) First Contentful Paint :
FCP indicates when the first content, such as text or images, becomes visible to the user on a Web page.
It is an important indicator of how fast a page appears to load.
Several factors can affect FCP, and these factors play a crucial role in determining the user experience on a Web site.
Here are some of the most important factors that can affect FCP:
- File size and compression
- Source loading order (the order in which sources are loaded may affect FCP)
- JavaScript implementation
- Render-blocking resources
- Response time server
- Third-party scripts and resources
(LCP) Largest Contentful Paint :
Largest Contentful Paint measures the load time of the largest and most important content element on a Web page.
It reflects how quickly the most crucial part of the page becomes visible to users.
Numerous elements can affect LCP positively or negatively.
Here are some of the crucial elements:
- Lazy Loading
- Image optimization
- Loading fonts
- Prioritizing critical resources
- Preloading resources
- Third-party Scripts and Widgets
- Structure of content
(FID) First Input Delay :
The time it takes for a Web page to respond to a user’s first interaction, such as clicking a button or selecting an option, is measured by the FID.
A low FID is important for a responsive user experience.
The factors that affect FID include the following:
- JavaScript Implementation
- Page load time
- Third-party scripts
- The FID is often associated with the primary thread of a Web page.
User interaction can be delayed by high activity of the main thread caused by numerous processes. - User interactions
- Prioritization of user input
(TTI) Time to Interactive :
TTI indicates when a Web page becomes fully responsive and interactive to user input.
This considers the time it takes for all page elements to load and scripts to become executable.
Several factors can affect the TTI:
- Page size
- Response time server
- Render-blocking resources
- Browser and device performance
- Progressive Web Apps (PWAs) (Implementing PWAs can enable offline access and faster load times, improving TTI).
- Server-side rendering (SSR).
- Breaking up code (Breaking up JavaScript code into smaller, manageable chunks and loading them as needed can improve TTI by reducing the initial payload).
- Monitoring and testing (Using tools such as Lighthouse, WebPageTest or browser developer tools to regularly monitor and test TTI can help find and fix performance issues).
(TBT) Total Blocking Time :
TBT measures the cumulative time during which a Web page fails to respond to user input due to long tasks or excessive JavaScript execution.
It assesses the level of interactivity latency.
TBT is affected by a number of variables, which can change depending on the specific situation.
The following are some typical elements that can affect TBT:
- DOM (Document Object Model) Size
- Above the fold Contents
- Frameworks and libraries
- Browser caching
- Response time server
- CSS and JavaScript files
- JavaScript execution time
(CLS) Cumulative Layout Shift :
CLS quantifies the unexpected shifts in layout that occur while loading a Web page.
It evaluates the stability of page elements, ensuring a smooth user experience.
Several factors can affect CLS:
- Images and media
- Loading fonts
- Implementation of JavaScript
- Advertisements and third-party content
- Responsive design
- Insert content
- Animations and transitions
- Images without dimensions
- CSS changes
(INP) Interaction to Next Paint :
INP measures the time it takes a Web page to respond visually to a user’s interaction.
It helps assess how quickly the page updates and provides feedback following user actions.
These terms are essential for evaluating and optimizing Web site performance and user experience.
Here are some of the key factors that can affect INP:
- Server Response Time
- Loading sources
- Caching
- Rendering Pipeline ( INP can be affected by the browser’s rendering pipeline and how fast it processes and displays elements on the screen).
- CSS and layout complexity
- Hardware and device performance
- Asynchronous charging
- Progressive Enhancement (putting ideas about progressive enhancement into practice, ensures that even if certain resources or scripts take a while to load, the essential functions of the page are quickly accessible).
Choose a reliable hosting provider
 An efficient WordPress site is created on top-notch web hosting.
An efficient WordPress site is created on top-notch web hosting.
It is crucial that you choose a hosting company and plan that meet your bandwidth and performance needs.
Shared hosting, dedicated hosting, Managed WordPress hosting and hosting for Virtual Private Servers (VPS) are among the various hosting solutions offered by most WordPress service providers.
Shared WordPress Hosting
You often get what you pay for when you choose a hosting package for WordPress.
Shared hosting is at one end of the range and can be the answer to the question “How can I speed up WordPress site?”.
This is because with shared hosting, you host your website on a server on which many other websites also run.
Because shared hosting prices are unbeatable, newer WordPress users may choose this option to work on their online presence before upgrading to a Managed WordPress account.
The speed will suffer if another website on this server receives a lot of traffic because you and the other website share the same resources.
Use the latest version of PHP
PHP is the scripting language used by all WordPress websites.
Because it is a server-side language, it is executed and stored by your website’s web server.
Like plugins and themes, PHP releases updates from time to time to work more efficiently, which optimizes WordPress to increase the speed of your WordPress site.
PHP 8, launched in 2020, is the latest stable version of PHP.
There is no reason not to run your website on PHP 8, as it performs significantly better than PHP 5 or 7.
You can check the documentation on your hosting’s website or contact support to find out which version of PHP you are using.
If your website’s PHP version is not PHP 8, ask your host to update it.
Make sure your themes and plugins are compatible with the latest version of PHP before doing so.
Pay attention to your WordPress website’s Database Queries
 Because database queries extract and display data from the database, they are crucial for WordPress websites.
Because database queries extract and display data from the database, they are crucial for WordPress websites.
However, queries that are not optimized can negatively affect your website’s performance in several ways:
Find the slow queries
m optimizing your WordPress for speed, you must first identify the queries that are the root cause of the problem.
Identifying the cause of slow queries requires two steps:
- Discovering the queries that are the real cause of the problem.
Identifying the code that generates and executes these queries.
Let’s take a look at a plugin that can make this process easier for you:
Query Monitor
Query Monitor is a plugin that offers a plethora of details about the viewed web page.
In addition to many details about the internal workings of WordPress, it offers a thorough breakdown of:
- The number of queries executed on a given request.
- Which queries on the page consumed the most time?
- The functions that invested the most time in SQL queries.
- Either the queries were generated by plugins, themes or the core of WordPress.
Query Monitor even marks slow queries with red text, making it very easy to spot the problem.
Fix slow queries
Once you have identified the query that is slowing down your loading speed, there are a few solutions you can consider implementing to improve your page’s loading time:
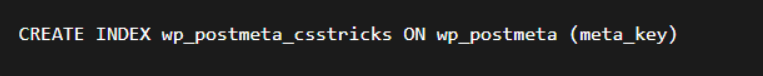
Adding an Index
When you run an SQL query on a typical MySQL table, MySQL must search the entire table to identify the items that apply to this particular query.
If your table is particularly large, the scanning begins to take a while.
MySQL indexes are useful in this situation.
Indexes take the information in a table and organize it so that it is much easier to find information.
Indexes help minimize the amount of data MySQL scans for each query by organizing the data in a specific way.
Both single columns and multiple columns can be indexed.
The syntax is as follows: 
Caching the query results
We are aware of our delayed query.
What if we just saved the results of the query instead of changing the query itself?
That way, we can reduce the frequency with which the query is executed and serve the page much faster most of the time.
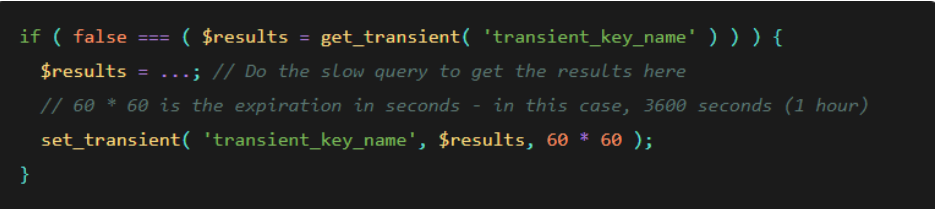
We can use the WordPress Transients API to cache the query.
Transients are used to store the results of heavier queries, including:
- Requests to other websites (such as getting the latest Facebook posts)
- Processing in slow chunks (such as using a regular expression to search large character strings)
- Slow database searches
Using transients to store a query result looks like this:  Using transients to temporarily hold query results implies that query execution will occur at longer intervals, usually about once an hour.
Using transients to temporarily hold query results implies that query execution will occur at longer intervals, usually about once an hour.
This brings us to a noteworthy warning regarding the use of transients: be careful when using them to manage data that changes frequently.
In cases where you have a query that produces relatively unchanging results over time, using transients is a smart approach to reducing the frequency of database queries, increasing both performance and efficiency.
Use a lightweight theme
 Your active WordPress theme may be putting too much load on your web server.
Your active WordPress theme may be putting too much load on your web server.
Themes with many features and “effects” may be attractive, however, many themes use ineffective coding and complex effects may require a lot of code, slowing down your page loading and increasing file size.
Choose a simple theme with only the features your websites really need.
You can always use custom CSS to add more effects in the future if you want.
Delete unused plugins
The famous expression “Quality over quantity” applies even to WordPress plugins.
Because plugins work just like microsoftware on your website, if many are active at once, they can affect your website’s load time.
They may be running in the background and eating up your resources even if you are not using a particular plugin.
For WordPress optimizations, deactivate all plugins that you are not currently using.
After each deactivation, run a test on your site; if everything still works fine, move on.
Once you have deactivated all inactive plugins, start removing other plugins one by one and see how it affects the speed of your site.
A lightweight alternative may be an option for the plugins you can’t live without.
Optimize images
 Another cause of slow WordPress websites is large images.
Another cause of slow WordPress websites is large images.
Reduce the file size of images on your website as much as possible without compromising quality to improve your website’s performance.
The goal is to save space without customers having to squint their eyes to see your images.
Compressing image files is possible with Photoshop or other image editing software.
You can also use a WordPress plugin for optimizing images, such as EWWW or Smush Image Optimizer.
An online tool that is easy to use is Squoosh where you can easily reduce the size of your images.
Using Preconnect, Prerender and Prefetch techniques
To improve the speed of your Web site, there are a few unique techniques that no one talks about.
Resource Hints (prefetching techniques) are the conventional name for these performance-enhancing methods.
It’s a quick and easy way to inform the browser that it will undoubtedly use resources A, B and C at some point.
So include that now so we can quickly serve it later if needed.
The execution happens while the browser is in its idle state, or when it has already loaded the page and is therefore not doing anything.
This means that while a visitor is reading your website or blog post, his browser is loading and calculating another page in the background.
The result is that when the related link is clicked, the website loads quickly.
In other words, prefetching and pre-rendering.
To make the most of these strategies, use Google Analytics to see how users move through your Web site. To learn more about these techniques, you can check out our blog specifically about them.
Prevent Redirects
We understand that situations arise when posts are deleted or moved, or when the structure of your website needs to be reorganized.
In such cases, the most effective way to prevent 404 errors is to implement permanent redirects.
However, it is advisable to minimize the number of redirects on your WordPress site.
Each additional redirect contributes to longer load times, especially if you have multiple redirects directing visitors to other redirects, creating a complex chain.
While redirects are sometimes necessary, optimizing your site’s architecture from the start will help minimize them and avoid creating confusing redirect sequences.
Use a CDN
 The primary purpose of a (CDN) content delivery network is to reduce latency, or the communication delay caused by a network’s architecture.
The primary purpose of a (CDN) content delivery network is to reduce latency, or the communication delay caused by a network’s architecture.
Due to the extensive and complex structure of the Internet, communication traffic between Web sites (servers) and their users (clients) must travel considerable physical distances.
The connection is also bi-directional, allowing both the client and server to send and receive requests.
A CDN improves efficiency by adding middle servers between the client and the website’s server.
These CDN servers manage single client-server connections.
They reduce the amount of traffic to the Web server, use less bandwidth and improve the user experience, ultimately making your Web site faster.
CDN can be very useful if you have an international business and deal with international clients on a daily basis.
You can consider top-quality CDNs, such as CDNs that allow you to publish content faster, increase conversions and improve SEO.
With our CDN, you can say goodbye to slow load times and welcome better performance faster.
Lazy Loading
If your website contains a significant number of images, consider implementing lazy loading.
Rendering the remaining images is delayed until the user scrolls down to view them thanks to lazy loading, which loads only the images that are immediately visible in the user’s browser window when the page is first opened.
This feature gives your visitor the impression that the page loads quickly because the content on the page loads gradually, so the browser doesn’t have to do all the loading work at once.
In addition to images, lazy-loading can also be implemented in other media such as video embeddings and page content such as comments and text.
Compress / Optimize CSS and JavaScript
 CSS and JavaScript are essential to your Web site because they take your pages beyond HTML.
CSS and JavaScript are essential to your Web site because they take your pages beyond HTML.
However, every time a visitor opens a page, this data must be sent from your Web server to a Web browser.
The faster your pages load, the smaller you can make these files without affecting the look and function of your Web site.
To do this, you can use WordPress plugins such as Autoptimize, Perfmatters, or Litespeed that analyze your JavaScript and CSS files, remove unnecessary code (such as code comments and spaces), and compress them enough to load smoothly without tags.
Simplify the design and content of your page
 Give browsers less content to load to reduce load time – this advice applies to any Web site.
Give browsers less content to load to reduce load time – this advice applies to any Web site.
In other words, simplify your designs.
Over the past 10 years, there has been a shift toward simpler designs in Web design.
This makes sense for a number of reasons, not the least of which is that simpler pages load faster in all browsers and generally use fewer resources.
Because they are less likely to overwhelm visitors than the cluttered layouts that were once in vogue, minimalist Web designs are also better for the user experience.
Simple Web sites are also much easier to make responsive, making it possible to ensure that the page looks great on devices of any size, from desktop to smartphone.
Install a WordPress Caching Plugin
Often the WordPress performance problem has to do with the way WordPress compiles pages on the server.
Each time a visitor requests a Web page from an uncached site, the PHP on your WordPress server must extract all the relevant information from your WordPress database, compile it into an HTML file and then serve that file to the visitor.
Benefits of this strategy include conserving server space and facilitating dynamic website content.
This becomes a lot easier if you use a caching plugin.
Each HTML page on your website is created with PHP; the completed HTML pages are then stored and made available to users on demand in the future.
By skipping the build phase, you can reduce the time it takes users to see your content.
There are lots of plugins available, but a few of our recommendations are: Litespeed Cache, W3 Total Cache, WP Rocket, and WP Super Cache.
Since all of our servers run on Litespeed web server, our No. 1 recommendation is to use Litespeed Cache for WordPress.
Cleaning Up Your WordPress Database
If you’ve had your WordPress website for a while, it’s possible that your database contains some unnecessary, outdated files.
These files may include comment spam, leftover information from old themes and plugins, inactive users, unpublished content or outdated media.
They take up storage space and burden your server unnecessarily. Advanced Database Cleaner and WP Optimize are two of the many plugins that check your files and remove things that are not needed.
This is a much faster and safer alternative to manually deleting files from your server.
Manually removing useless media files from your WordPress media library is another safe option.
Disable or limit post-revisions
Once you save a WordPress article, WordPress automatically makes a copy of your change and keeps it in your database instead of destroying the old version.
This allows you to revert to an earlier version of your post if necessary.
Post revisions are a useful feature, but if they accumulate in your database, they can gradually reduce the effectiveness of your site.
By default, WordPress stores an unlimited number of post revisions, but with a little tweaking, you can limit the number of revisions stored per post or disable post revisions altogether.
To limit your post to a specific number, go to your site’s wp-config.php file and add the code found at the bottom of the file: define( ‘WP_POST_REVISIONS’, 4 ); This code limits the number of revisions saved for each post to four.
If you don’t keep track of your changes elsewhere, it’s not a good idea to set the number to zero to disable revisions.
However, you can change it to whatever you want.
Summary!
We hope by now you have understood how to make a WordPress site faster? The responsibility of optimizing a WordPress website is normally the job of the developer, designer or owner of the website.
Fortunately, by using the WordPress optimization strategies mentioned above, you can reduce your site’s load time and provide your visitors with the fastest and best user experience.
However, you can also choose to purchase a custom Managed WordPress hosting from us where we take on this task!
Contact us today for the best custom web hosting.
We offer support at different levels to completely relieve you of all your worries so that you have more time for your core business; creating WordPress websites!