Whether you’re a pro or just starting to customize your WordPress site, it’s important to know where to place your custom code / code snippets.
It can make a big difference in performance and maintenance.
In this post, we’ll discuss three ways to add custom code to your site so you can choose the method that best suits you and your particular situation.
Let’s take a look at our options.
1. Make use of a Code snippet plugin
The Code Snippets plugin is a good option for those less familiar with code.
The plugin is easy to use, free to install and manage directly from the WordPress admin.
With this plugin, you can easily add code snippets, enable and disable them as needed, without worrying about errors.
To get started, go to Plugins > New plugin and search for “Code Snippets.”  Once the plugin is installed and activated, you can go to Snippets > Add New to create a new snippet.
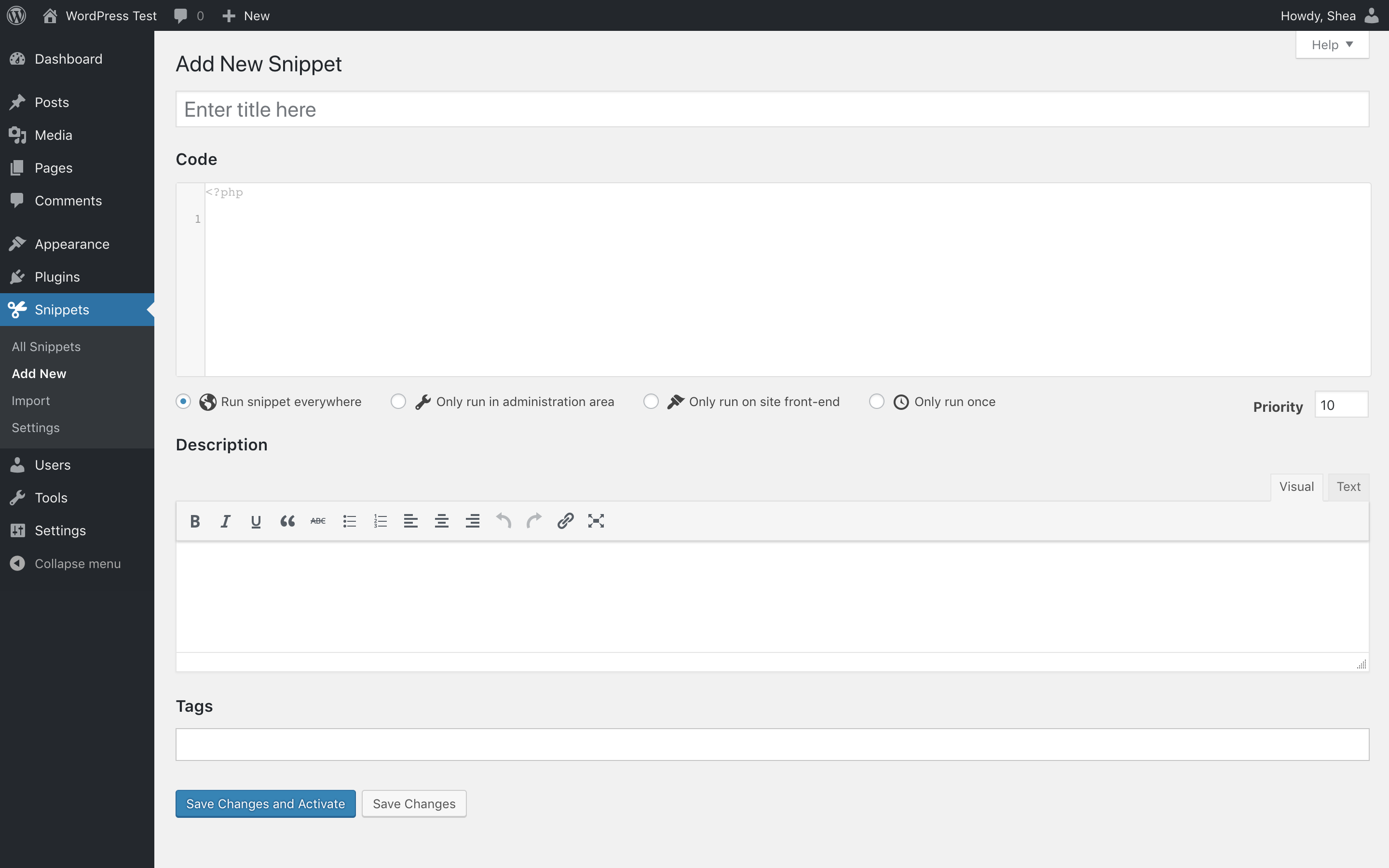
Once the plugin is installed and activated, you can go to Snippets > Add New to create a new snippet.
Give it a name, paste the code and you’re done.  In the Snippets section > All snippets, you’ll find a switch that allows you to enable and disable specific snippets as needed.
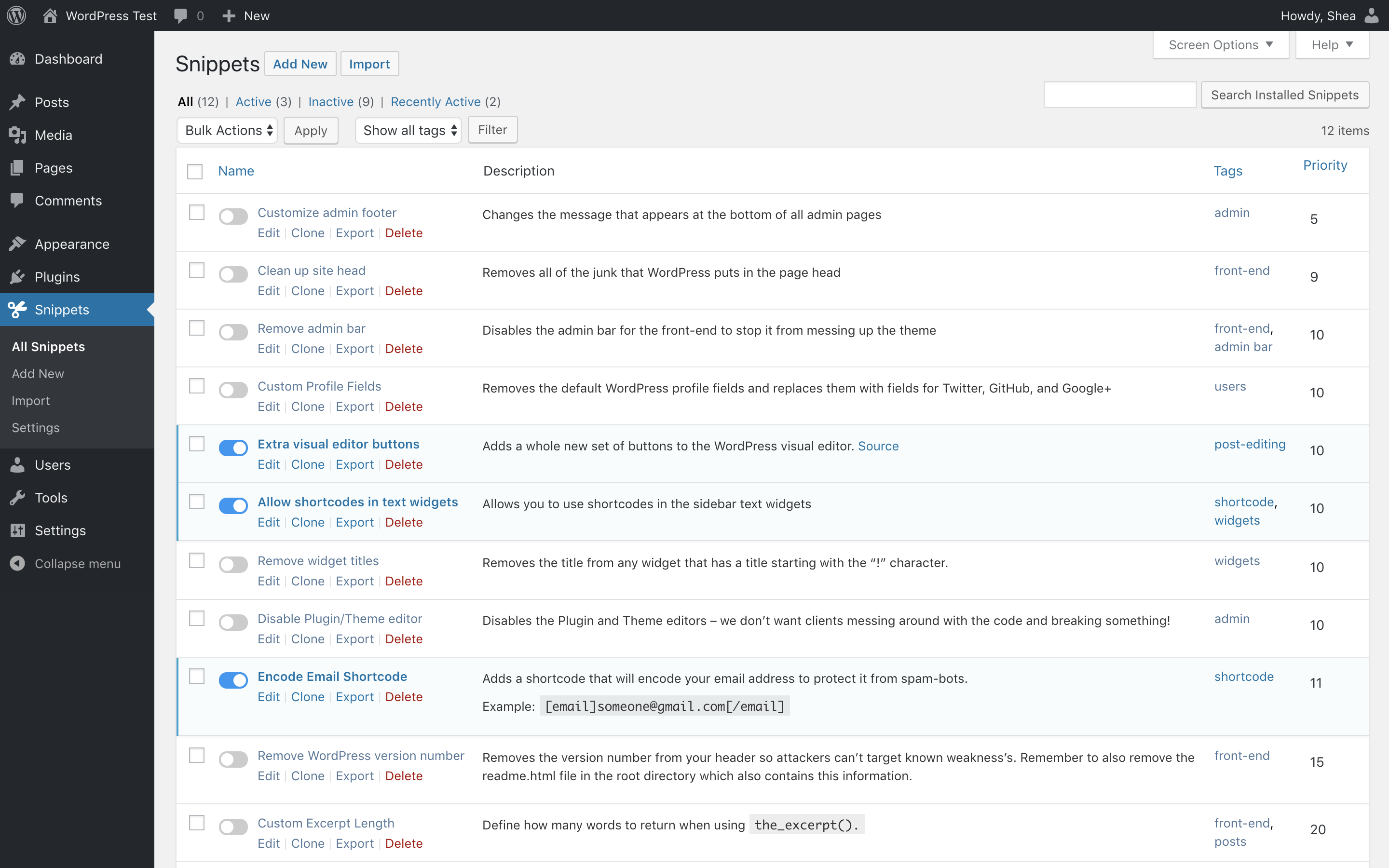
In the Snippets section > All snippets, you’ll find a switch that allows you to enable and disable specific snippets as needed.  Within the plugin, it is also easily possible to export code snippets in order to then import them into another WordPress website.
Within the plugin, it is also easily possible to export code snippets in order to then import them into another WordPress website.
In the future, there will also be a Cloud version for this that will allow you to easily share code snippets with other WordPress sites.
While this is the easiest way to use PHP code snippets on your WordPress website, there are other options that require a bit more knowledge, such as connecting to the website via FTP.
2. Create your own plugin for your code snippets
This method is aimed more at developers and offers a number of advantages, such as the fact that snippets are not stored in a database, but are directly in the code where they are intended. To use this method, simply create an empty .php file in the wp-content/plugins folder. The contents of the file should look like this:
<?php
/*
* Plugin name: Naam van jouw code
* Description: Omschrijving van wat de code doet
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
// Onderstaand kun je jouw code plaatsen
3. Placement in the functions.php of your theme
A third way to add custom code to your WordPress website is to place it in the functions.php of your active theme.
This file is specifically for adding or modifying functionalities to your WordPress website, such as adding new shortcodes, creating widgets or creating custom features.
It is important to note that the code you add to the functions.php is executed on every page of the site.
This can affect the performance of your site, so it is recommended to add only the code that is really needed.
When changing or updating the theme, the code you added in the functions.php may be lost.
Therefore, it is recommended that you also save the code you add in an external file so that you can easily restore it when needed.
If you are not so experienced with working with code, we recommend backing up the current functions.php first, so you can restore it in case of errors.
And if you are not sure what you are doing, it is advisable to seek professional advice before making any changes to the functions.php file.