Even at the end of the year, it is still the topic among Web site administrators: What to do after a warning about Google Fonts?
Here it was ruled that this is not allowed for data protection reasons.
In order not to go further into the question of whether the ruling is sensible or understandable, we can make one addition: namely, there are not only data protection reasons for loading fonts locally, it also has a positive effect on performance!
But! what can you do if you get such a warning?
Make sure Google Fonts are loaded externally
You can easily check yourself that your website is really loading Google Fonts externally.
You can do this through the Developer Console or the Developer Tools ( Ctrl + Shift.
+ I or F12) of your browser.
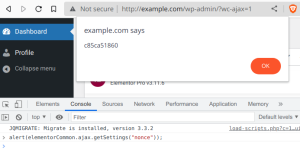
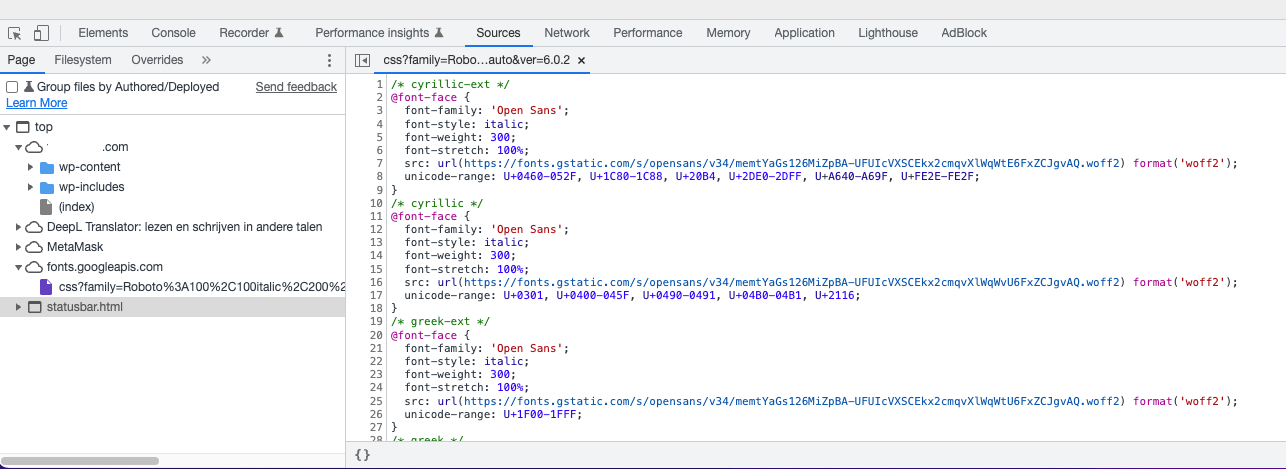
In Chrome you will find the information in the “Source Code” tab, in Firefox you can see if and which fonts are loaded via the Network Analysis tab.  Chrome’s developer tools show that a Google Font is loaded.
Chrome’s developer tools show that a Google Font is loaded.
Alternatively, there are some Web sites that will tell you if your Web site is loading Google Fonts: https://www.e-recht24.de/google-fonts-scanner https://webbkoll.dataskydd.net/de/ https://sicher3.de/google-fonts-checker/
Note: Both the console and external services check only the URL you enter.
So a check does not rule out whether you are using Google Fonts elsewhere on a subpage. Consider whether to check certain pages or posts separately because other “functionalities” may have been used there, such as contact forms, popups, sliders and the like.
Google fonts blocking
As usual, there are always several ways for WordPress to fix a problem.
For those who prefer not to make manual changes, we show the simple method through a plugin.
Plugins that block Google Fonts
Local Google Fonts and OMGF both have the advantage of not only preventing the loading of external fonts, but at the same time integrating locally used fonts, so nothing changes in the appearance of your Web site.
The only difference is that Google Fonts are now stored locally and loaded from there.
There is no longer a connection to Google Fonts’ servers.
If you only want to block the Google Fonts and integrate them locally manually, you can also use Borlabs’ Font Blocker.
Some cache or optimization plug-ins also offer the ability to block Google Fonts, an example is Autoptimize
Options for themes and plugins
Meanwhile, many themes and also some plugins already offer the option to prevent the loading of Google Fonts and/or the loading of locally stored fonts.
So check the documentation of your theme or contact the developers or the corresponding support forums.
Often you are not the only one looking for help with this.
Google Fonts manual blocking
Of course, there is also the possibility of blocking the loading of Google Fonts via the functions.php of your child theme.
For standard WordPress themes, the required code is as follows:
add_action( 'wp_print_styles', 'remove_google_fonts', 1);
function remove_google_fonts() {
wp_dequeue_style( 'twentyseventeen-fonts' );
}
Here you have to use the $handle (here twentyseventeen-fonts), depending on the theme used.
Some examples:
- Twenty Seventeen – twentyseventeen-fonts
- Divi – divi fonts
- Genesis Sample – genesis-sample-fonts
If that doesn’t work, I recommend searching Google for “remove google fonts + “name theme””
Check
Whichever way you ultimately choose to stop the external loading of Google Fonts, check afterwards that it has worked.
Additionally a side note, external content loaded onto your website via iFrames cannot be affected via the above methods.
If you have any questions about this topic feel free to contact us!