Después de haber creado un sitio web WordPress bien formateado, puedes pensar que ha llegado el momento de sentarse y relajarse.
Por desgracia, esto no es cierto en absoluto.
Si no configuras tu sitio web correctamente, puedes enfrentarte a varios problemas de velocidad, que pueden ahuyentar a muchos visitantes.
Ahora la pregunta es: «¿Cómo se acelera un sitio web WordPress?». No hay una respuesta sencilla a esta pregunta.
Proporcionar una velocidad de vértigo a los visitantes de un sitio web WordPress es todo un reto.
¿Significa esto que no hay solución para mejorar la velocidad de nuestro sitio?
En absoluto; hay varias formas que, utilizadas correctamente, pueden mejorar significativamente el rendimiento de tu sitio web WordPress.
Sin embargo, requiere cierto esfuerzo por tu parte.
Analicemos algunas técnicas para acelerar un sitio web WordPress, pero antes, hablemos de los inconvenientes de un sitio web que carga lentamente.
¿Por qué es un problema que un sitio web cargue lentamente?
 Si un sitio web tarda más de 5 segundos en cargarse, 1 de cada 4 visitantes lo abandona.
Si un sitio web tarda más de 5 segundos en cargarse, 1 de cada 4 visitantes lo abandona.
Además, según un estudio de Google sobre el tiempo de carga de las páginas, provoca un retraso en el tiempo de carga de 1/100 de segundo:
- 16% menos de satisfacción del cliente
- 47% de pérdida de visitas repetidas
- 11% menos de páginas vistas
- 7% menos de conversiones
- Daño permanente a la imagen de marca
Las «Estadísticas de un segundo» que no te puedes perder
- Un retraso de un segundo reduce las visitas a la página en un 11%.
- La satisfacción del cliente es un 16% menor tras una espera de 1 segundo.
- Por cada segundo de más se pierde un 7% de la tasa de conversión deseada.
- Sólo el 32% de los porcentajes de rebote pueden mejorarse añadiendo de 1 a 3 segundos al tiempo de carga.
- La probabilidad de que los usuarios abandonen se triplica y aumenta hasta el 90% con cada segundo extra.
- Una empresa que gana 100.000 dólares al día pierde 2,5 millones de dólares en ventas al año debido a un retraso de 1 segundo.
Ventajas de un sitio WordPress rápido
 Un sitio WordPress rápido puede beneficiar al propietario de varias maneras, entre ellas una mejor experiencia de usuario.
Un sitio WordPress rápido puede beneficiar al propietario de varias maneras, entre ellas una mejor experiencia de usuario.
- Mayor compromiso de los usuarios: Los usuarios suelen comprometerse más con un sitio WordPress que carga las páginas rápidamente.
Una entrega rápida del contenido despierta el interés de los usuarios y evita el temido efecto rebote. - SEO mejorado: Los complejos algoritmos de los motores de búsqueda prefieren las páginas web rápidas.
Los sitios web que se cargan rápidamente obtienen mejores clasificaciones en los motores de búsqueda, especialmente en Google.
Esto significa que un sitio WordPress de carga rápida puede contribuir significativamente a tus esfuerzos de SEO. - Reducción de la tasa de rebote: Los sitios web con una velocidad de carga lenta dan lugar a una mala experiencia de usuario, lo que provoca una alta tasa de rebote.
Un sitio WordPress rápido mantiene a los usuarios interesados, lo que se traduce en una menor tasa de rebote.
Es más probable que los usuarios sigan explorando tu sitio web tras una entrega rápida de información, lo que reduce el riesgo de que abandonen el sitio demasiado pronto. - Tasas de conversión optimizadas: No cabe duda de que la velocidad del sitio y los índices de conversión están relacionados.
Los sitios web lentos reducen el tiempo que los usuarios pasan en tu sitio web, lo que tiene un efecto significativo en las tasas de conversión.
Un sitio WordPress rápido permite una navegación más sencilla y un acceso más rápido a los productos o servicios, dos factores que pueden aumentar las tasas de conversión. - Facilidad para móviles: nunca se insistirá lo suficiente en la importancia de un sitio WordPress rápido, dado el aumento del uso de dispositivos móviles.
Los sitios web de carga rápida son especialmente populares entre los visitantes móviles, por lo que es esencial optimizar la velocidad para móviles. - Mayor credibilidad: nunca se insistirá lo suficiente en la importancia de un sitio WordPress rápido, dado el aumento del uso de dispositivos móviles.
Los sitios web de carga rápida son especialmente populares entre los visitantes móviles, por lo que es esencial optimizar la velocidad para móviles.
La participación de los usuarios, las ventajas del SEO, la reducción de las tasas de rebote, el aumento de las tasas de conversión, la compatibilidad móvil y el aumento de la confianza en Internet son sólo algunas de las muchas ventajas de un sitio WordPress rápido.
Una inversión específica en la velocidad y el rendimiento de tu plataforma WordPress puede reportarte grandes beneficios en el mundo online.
¿Cómo se acelera un sitio web WordPress?
 Sin duda, acelerar tu sitio web WordPress tiene muchas ventajas, y por eso es esencial optimizar los sitios WordPress para que sean más rápidos.
Sin duda, acelerar tu sitio web WordPress tiene muchas ventajas, y por eso es esencial optimizar los sitios WordPress para que sean más rápidos.
Así que, sin más dilación, vamos a ver cómo acelerar un sitio web WordPress:
Ejecuta pruebas de optimización del rendimiento
El primer paso para optimizar WordPress es determinar la velocidad actual de tu sitio web.
El rendimiento varía en función de la ubicación de cada visitante, de su velocidad de Internet y de si su navegador almacena tu sitio en caché.
Por tanto, no existe una cifra única que lo resuma todo.
La cantidad y naturaleza del contenido de cada página de tu sitio web afecta a su rendimiento.
Aunque normalmente se controlan los tiempos de carga de las páginas de inicio del sitio web, también deberías evaluar otras páginas que reciben mucho tráfico.
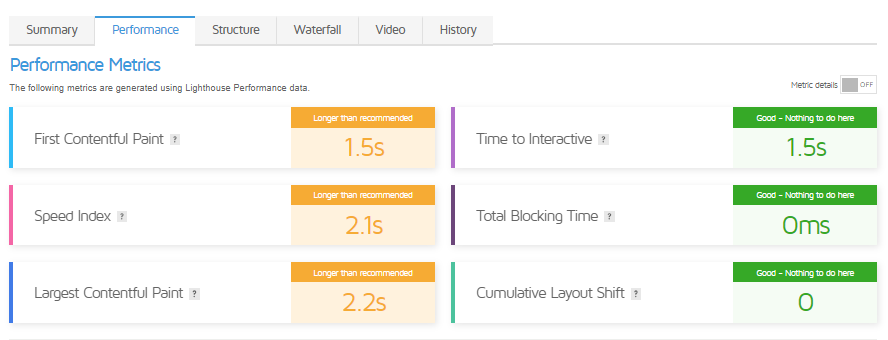
Puedes considerar el uso de las siguientes herramientas para comprobar los distintos factores que determinan la velocidad de un sitio web: GT Metrix: GTmetrix es una práctica herramienta gratuita que analiza y supervisa el rendimiento de los sitios web.
Utiliza Lighthouse para proporcionar puntuaciones analíticas y recomendaciones útiles de optimización.
Pingdom: Con información procesable en tiempo real sobre el tiempo de actividad y el rendimiento de tu sitio web, puedes ofrecer un gran servicio al cliente y atraer visitas repetidas.
Perspectivas de velocidad de página: PageSpeed Insights (PSI) proporciona informes sobre la experiencia de usuario de una página tanto en dispositivos de escritorio como móviles y ofrece sugerencias de mejora.
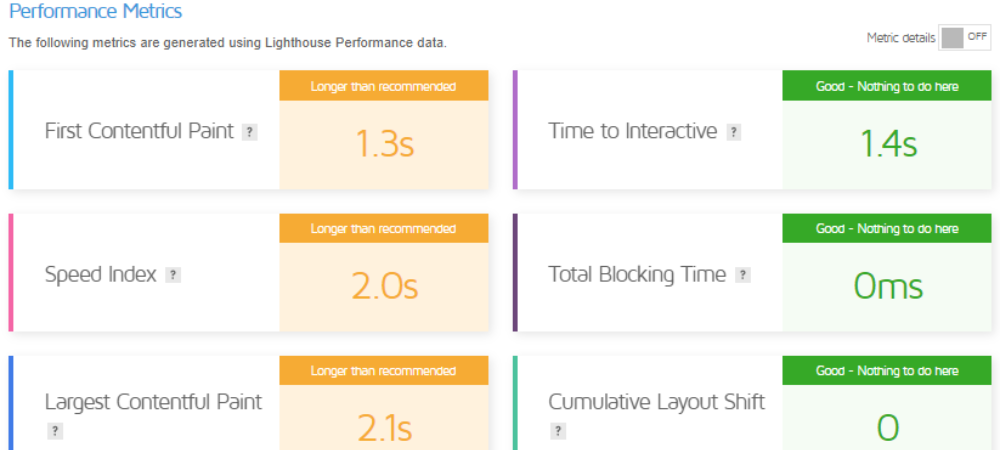
Observa los valores cruciales a medir
Cada factor en conjunto determina cómo acelerar un sitio web WordPress.
Hay varios valores cruciales que debes utilizar y hacer ajustes en función de los resultados para acelerar el tiempo de carga de tu sitio web. 
(TTFB) Tiempo hasta el primer byte :
TTFB mide la rapidez con la que el navegador de un usuario recibe la primera respuesta de un servidor web tras enviar una solicitud.
Es una métrica importante para comprender la capacidad de respuesta del servidor.
Algunos de los factores que afectan al TTFB son:
- Rendimiento del servidor
- Latencia de la red (influye la distancia entre el dispositivo del usuario y el servidor web).
- Código y complejidad del sitio web
- Ubicación del servidor
- Almacenamiento en caché
- Recursos del servidor
- Visitantes del sitio web
- Alojamiento web
(FCP) Primera Pintura de Contenido :
FCP indica cuándo el primer contenido, como texto o imágenes, se hace visible para el usuario en una página web.
Es un indicador importante de la rapidez con que parece cargarse una página.
Varios factores pueden influir en el FCP y estos factores desempeñan un papel crucial a la hora de determinar la experiencia del usuario en una página web.
Estos son algunos de los factores clave que pueden afectar al FCP:
- Tamaño del archivo y compresión
- Orden de carga de las fuentes (el orden en que se cargan las fuentes puede afectar a FCP)
- Implementación de JavaScript
- Recursos que bloquean la renderización
- Tiempo de respuesta del servidor
- Guiones y recursos de terceros
(LCP) Pintura de mayor contenido :
La pintura de contenido más grande mide el tiempo de carga del elemento de contenido más grande e importante de una página web.
Refleja la rapidez con que la parte más crucial de la página se hace visible para los usuarios.
Numerosos elementos pueden afectar positiva o negativamente al LCP.
He aquí algunos de los elementos cruciales:
- Carga perezosa
- Optimización de la imagen
- Cargar fuentes
- Priorizar los recursos críticos
- Precarga de recursos
- Scripts y widgets de terceros
- Estructura del contenido
(FID) Retardo de la primera entrada :
El tiempo que tarda una página web en responder a la primera interacción de un usuario, por ejemplo hacer clic en un botón o seleccionar una opción, se mide por el FID.
Un FID bajo es importante para una experiencia de usuario receptiva.
Los factores que influyen en el FID son los siguientes:
- Implementación de JavaScript
- Tiempo de carga de la página
- Scripts de terceros
- El FID suele estar asociado al hilo principal de una página web.
La interacción con el usuario puede verse ralentizada por la elevada actividad del hilo principal causada por numerosos procesos. - Interacciones de los usuarios
- Priorización de las aportaciones de los usuarios
(TTI) Tiempo de Interacción :
El TTI indica cuándo una página web se vuelve totalmente receptiva e interactiva a la entrada del usuario.
Considera el tiempo que tardan en cargarse todos los elementos de la página y en ejecutarse los scripts.
Varios factores pueden influir en el TTI:
- Tamaño de página
- Tiempo de respuesta del servidor
- Recursos que bloquean la renderización
- Rendimiento del navegador y del dispositivo
- Aplicaciones Web Progresivas (PWA) (Implementar PWA puede permitir el acceso sin conexión y tiempos de carga más rápidos, mejorando el TTI).
- Renderizado del lado del servidor (SSR)
- Descomponer el código (descomponer el código JavaScript en trozos más pequeños y manejables, y cargarlos cuando sea necesario, puede mejorar el TTI al reducir la carga inicial).
- Supervisión y pruebas (Utilizar herramientas como Lighthouse, WebPageTest o herramientas para desarrolladores de navegadores para supervisar y probar regularmente la TTI puede ayudar a encontrar y solucionar problemas de rendimiento).
(TBT) Tiempo total de bloqueo :
El TBT mide el tiempo acumulado durante el cual una página Web no responde a la entrada del usuario debido a tareas largas o a una ejecución excesiva de JavaScript.
Evalúa el nivel de retraso de la interactividad.
El TBT se ve afectado por una serie de variables, que pueden cambiar dependiendo de la situación concreta.
A continuación se indican algunos elementos típicos que pueden afectar al TBT:
- Tamaño del DOM (Modelo de Objetos del Documento)
- Contenido por encima del pliegue
- Marcos y bibliotecas
- Caché del navegador
- Tiempo de respuesta del servidor
- Archivos CSS y JavaScript
- Tiempo de ejecución de JavaScript
(CLS) Desplazamiento de disposición acumulativo :
CLS cuantifica los cambios de diseño inesperados que se producen al cargar una página web.
Evalúa la estabilidad de los elementos de la página, garantizando una experiencia de usuario fluida.
Varios factores pueden influir en CLS:
- Imágenes y medios
- Cargar fuentes
- Implementación de JavaScript
- Publicidad y contenidos de terceros
- Diseño adaptable
- Insertar contenido
- Animaciones y transiciones
- Imágenes sin dimensiones
- Cambios en el CSS
(INP) Interacción con la siguiente pintura :
La INP mide el tiempo que tarda una página web en responder visualmente a la interacción de un usuario.
Ayuda a evaluar la rapidez con la que la página se actualiza y proporciona información tras las acciones del usuario.
Estos términos son esenciales para evaluar y optimizar el rendimiento del sitio web y la experiencia del usuario.
Estos son algunos de los factores clave que pueden afectar al INP:
- Tiempo de respuesta del servidor
- Fuentes de carga
- Almacenamiento en caché
- Tubería de renderizado ( la INP puede verse afectada por la tubería de renderizado del navegador y la rapidez con la que procesa y muestra los elementos en la pantalla).
- Complejidad de CSS y maquetación
- Rendimiento del hardware y del dispositivo
- Carga asíncrona
- Mejora progresiva (poner en práctica las ideas de mejora progresiva garantiza que, aunque ciertos recursos o scripts tarden en cargarse, se pueda acceder rápidamente a las funciones esenciales de la página).
Elige un proveedor de alojamiento fiable
 Un sitio WordPress eficiente se crea en un alojamiento web de primera categoría.
Un sitio WordPress eficiente se crea en un alojamiento web de primera categoría.
Es crucial que elijas una empresa y un plan de alojamiento que satisfagan tus necesidades de ancho de banda y rendimiento.
El alojamiento compartido, el alojamiento dedicado, el alojamiento WordPress gestionado y el alojamiento para Servidores Privados Virtuales (VPS) son algunas de las diversas soluciones de alojamiento que ofrecen la mayoría de los proveedores de servicios WordPress.
Alojamiento WordPress compartido
A menudo obtienes lo que pagas cuando eliges un paquete de alojamiento para WordPress.
El alojamiento compartido se encuentra en un extremo de la gama y puede ser la respuesta a la pregunta «¿Cómo puedo acelerar el sitio de WordPress?».
Esto se debe a que, con el alojamiento compartido, alojas tu sitio web en un servidor en el que también se ejecutan muchos otros sitios web.
Como los precios del alojamiento compartido son imbatibles, los usuarios más nuevos de WordPress pueden elegir esta opción para trabajar en su presencia online antes de pasar a una cuenta de WordPress gestionado.
La velocidad se resentirá si otro sitio web de este servidor recibe mucho tráfico, ya que tú y el otro sitio web compartís los mismos recursos.
Utiliza la última versión de PHP
PHP es el lenguaje de programación utilizado por todos los sitios web WordPress.
Al ser un lenguaje del lado del servidor, se ejecuta y almacena en el servidor web de tu sitio web.
Al igual que los plugins y los temas, PHP lanza actualizaciones de vez en cuando para funcionar de forma más eficiente, lo que optimiza WordPress para aumentar la velocidad de tu sitio WordPress.
PHP 8, lanzada en 2020, es la última versión estable de PHP.
No hay ninguna razón para no ejecutar tu sitio web en PHP 8, ya que funciona significativamente mejor que PHP 5 o 7.
Puedes consultar la documentación en el sitio web de tu alojamiento o ponerte en contacto con el servicio de asistencia para averiguar qué versión de PHP estás ejecutando.
Si la versión PHP de tu sitio web no es PHP 8, pide a tu proveedor que la actualice.
Antes de hacerlo, asegúrate de que tus temas y plugins son compatibles con la última versión de PHP.
Presta atención a las Consultas a la Base de Datos de tu sitio web WordPress
 Como las consultas a la base de datos extraen y muestran datos de la base de datos, son cruciales para los sitios web de WordPress.
Como las consultas a la base de datos extraen y muestran datos de la base de datos, son cruciales para los sitios web de WordPress.
Sin embargo, las consultas que no están optimizadas pueden afectar negativamente al rendimiento de tu sitio web de varias formas:
Encuentra las consultas lentas
ara optimizar la velocidad de tu WordPress, primero debes identificar las consultas que son la causa del problema.
Identificar la causa de las consultas lentas requiere dos pasos:
- Descubrir las consultas que son la causa real del problema.
Identificar el código que genera y ejecuta estas consultas.
Echemos un vistazo a un plugin que puede facilitarte este proceso:
Monitor de consulta
Query Monitor es un plugin que ofrece una plétora de detalles sobre la página web visualizada.
Además de un montón de detalles sobre el funcionamiento interno de WordPress, ofrece un desglose exhaustivo de:
- El número de consultas ejecutadas en una solicitud determinada.
- ¿Qué consultas de la página consumieron más tiempo?
- Las funciones que más tiempo invirtieron en las consultas SQL.
- O bien las consultas fueron generadas por plugins, temas o el núcleo de WordPress.
El Monitor de Consultas incluso marca las consultas lentas con texto rojo, lo que hace muy fácil detectar el problema.
Corrige las consultas lentas
Una vez que hayas identificado la consulta que ralentiza tu velocidad de carga, hay algunas soluciones que puedes plantearte aplicar para mejorar el tiempo de carga de tu página:
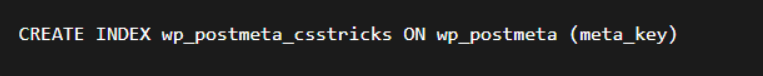
Añadir un índice
Cuando ejecutas una consulta SQL en una tabla MySQL típica, MySQL tiene que buscar en toda la tabla para identificar los elementos que se aplican a esta consulta concreta.
Si tu tabla es particularmente grande, el escaneo empieza a tardar un rato.
Los índices MySQL son útiles en esta situación.
Los índices toman la información de una tabla y la organizan de forma que sea mucho más fácil encontrarla.
Los índices ayudan a minimizar la cantidad de datos que MySQL escanea para cada consulta, organizando los datos de una forma específica.
Se pueden indexar tanto columnas individuales como múltiples columnas.
La sintaxis es la siguiente 
Almacenamiento en caché de los resultados de la consulta
Somos conscientes del retraso de nuestra consulta.
¿Y si nos limitáramos a guardar los resultados de la consulta en lugar de cambiar la consulta en sí?
De ese modo, podemos reducir la frecuencia con la que se ejecuta la consulta y servir la página mucho más rápido la mayor parte del tiempo.
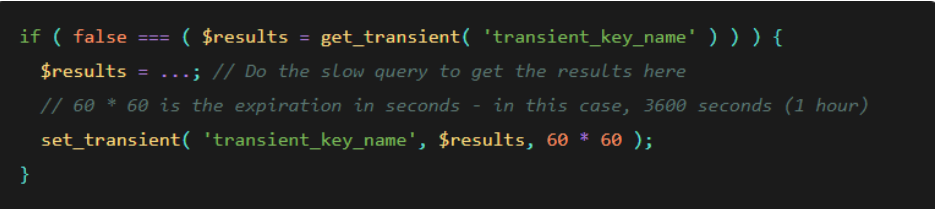
Podemos utilizar la API de Transients de WordPress para almacenar en caché la consulta.
Los transitorios se utilizan para almacenar los resultados de consultas más pesadas, como:
- Solicitudes a otros sitios web (como obtener las últimas publicaciones de Facebook)
- Procesar en trozos lentos (como utilizar una expresión regular para buscar cadenas de caracteres grandes)
- Búsquedas lentas en bases de datos
Utilizar transitorios para almacenar el resultado de una consulta tiene este aspecto:  Utilizar transitorios para almacenar temporalmente los resultados de una consulta implica que la ejecución de la consulta se producirá a intervalos más largos, normalmente una vez por hora.
Utilizar transitorios para almacenar temporalmente los resultados de una consulta implica que la ejecución de la consulta se producirá a intervalos más largos, normalmente una vez por hora.
Esto nos lleva a una notable advertencia sobre el uso de transitorios: ten cuidado si los utilizas para gestionar datos que cambian con frecuencia.
En los casos en que tengas una consulta que produzca resultados relativamente invariables a lo largo del tiempo, utilizar transitorios es un enfoque inteligente para reducir la frecuencia de las consultas a la base de datos, aumentando tanto el rendimiento como la eficacia.
Utiliza un tema ligero
 Tu tema activo de WordPress puede estar cargando demasiado tu servidor web.
Tu tema activo de WordPress puede estar cargando demasiado tu servidor web.
Los temas con muchas funciones y «efectos» pueden ser atractivos, sin embargo, muchos temas utilizan una codificación ineficaz y los efectos complejos pueden requerir mucho código, ralentizando la carga de tu página y aumentando el tamaño del archivo.
Elige un tema sencillo con sólo las funciones que tus páginas realmente necesiten.
Si quieres, siempre puedes utilizar CSS personalizado para añadir más efectos en el futuro.
Eliminar plugins no utilizados
La famosa expresión «Calidad sobre cantidad» se aplica incluso a los plugins de WordPress.
Dado que los plugins funcionan como un microsoftware en tu sitio web, si hay muchos activos a la vez, pueden afectar al tiempo de carga de tu sitio web.
Pueden estar ejecutándose en segundo plano y consumiendo tus recursos aunque no estés utilizando un determinado plugin.
Para optimizar WordPress, desactiva los plugins que no estés utilizando actualmente.
Después de cada desactivación, haz una prueba en tu sitio; si todo sigue funcionando bien, sigue adelante.
Una vez que hayas desactivado todos los plugins inactivos, empieza a eliminar otros plugins uno a uno y comprueba cómo afecta esto a la velocidad de tu sitio.
Una alternativa ligera puede ser una opción para los plugins de los que no puedes prescindir.
Optimizar imágenes
 Otra causa de la lentitud de los sitios web WordPress son las imágenes grandes.
Otra causa de la lentitud de los sitios web WordPress son las imágenes grandes.
Reduce el tamaño de archivo de las imágenes de tu sitio web todo lo posible sin comprometer la calidad para mejorar el rendimiento de tu sitio web.
El objetivo es ahorrar espacio sin que los clientes tengan que entrecerrar los ojos para ver tus imágenes.
Comprimir archivos de imagen es posible con Photoshop u otro software de edición de imágenes.
También puedes utilizar un plugin de WordPress para optimizar imágenes, como EWWW o Smush Image Optimiser.
Una herramienta online fácil de usar es Squoosh, con la que puedes reducir fácilmente el tamaño de tus imágenes.
Utilizar las técnicas de Preconnect, Prerender y Prefetch
Para mejorar la velocidad de tu sitio web, existen algunas técnicas únicas de las que nadie habla.
Resource Hints (técnicas de prefetching) es el nombre convencional de estos métodos de mejora del rendimiento.
Es una forma rápida y sencilla de informar al navegador de que sin duda utilizará los recursos A, B y C en algún momento.
Así que inclúyelo ahora para que podamos servirlo rápidamente más tarde si es necesario.
La ejecución se produce mientras el navegador está en estado de reposo, es decir, cuando ya ha cargado la página y, por tanto, no está haciendo nada.
Esto significa que mientras un visitante está leyendo tu sitio web o la entrada de tu blog, su navegador está cargando y calculando otra página en segundo plano.
El resultado es que cuando se hace clic en el enlace relacionado, el sitio web se carga rápidamente.
En otras palabras, prefetching y pre-rendering.
Para aprovechar al máximo estas estrategias, utiliza Google Analytics para ver cómo se mueven los usuarios por tu sitio web. Para saber más sobre estas técnicas, puedes consultar nuestro blog específico sobre ellas.
Evitar redireccionamientos
Entendemos que surgen situaciones en las que se eliminan o mueven entradas, o en las que es necesario reorganizar la estructura de tu sitio web.
En estos casos, la forma más eficaz de evitar errores 404 es implementar redireccionamientos permanentes.
Sin embargo, es aconsejable mantener al mínimo el número de redirecciones en tu sitio de WordPress.
Cada redirección adicional contribuye a alargar los tiempos de carga, especialmente si tienes varias redirecciones que dirigen a los visitantes a otras redirecciones, creando una cadena compleja.
Aunque a veces las redirecciones son necesarias, optimizar la arquitectura de tu sitio desde el principio ayudará a minimizarlas y evitará crear secuencias de redirecciones confusas.
Utiliza una CDN
 El objetivo principal de una red de distribución de contenidos (CDN) es reducir la latencia, o retraso en la comunicación causado por la arquitectura de una red.
El objetivo principal de una red de distribución de contenidos (CDN) es reducir la latencia, o retraso en la comunicación causado por la arquitectura de una red.
Debido a la extensa y compleja estructura de Internet, el tráfico de comunicación entre los sitios web (servidores) y sus usuarios (clientes) tiene que recorrer distancias físicas considerables.
Además, la conexión es bidireccional, ya que tanto el cliente como el servidor pueden enviar y recibir peticiones.
Una CDN mejora la eficacia añadiendo servidores intermedios entre el cliente y el servidor del sitio web.
Estos servidores CDN gestionan conexiones individuales cliente-servidor.
Reducen la cantidad de tráfico hacia el servidor web, utilizan menos ancho de banda y mejoran la experiencia del usuario, haciendo que, en última instancia, tu sitio web sea más rápido.
Las CDN pueden ser muy útiles si tienes un negocio internacional y tratas a diario con clientes internacionales.
Podrías considerar las CDN de mayor calidad, como las que te permiten publicar contenidos más rápido, aumentar las conversiones y mejorar el SEO.
Con nuestra CDN, puedes decir adiós a los tiempos de carga lentos y dar la bienvenida a un mejor rendimiento más rápidamente.
Carga perezosa
Si tu sitio web contiene un número significativo de imágenes, considera la posibilidad de implementar la carga perezosa.
La renderización de las imágenes restantes se retrasa hasta que el usuario se desplaza hacia abajo para verlas gracias a la carga lenta, que carga sólo las imágenes que son visibles inmediatamente en la ventana del navegador del usuario cuando se abre la página por primera vez.
Esta función da a tu visitante la impresión de que la página se carga rápidamente porque el contenido de la página se carga gradualmente, de modo que el navegador no tiene que hacer todo el trabajo de carga a la vez.
Aparte de las imágenes, el lazy-loading también puede implementarse en otros medios, como las inclusiones de vídeo y el contenido de la página, como los comentarios y el texto.
Comprimir / Optimizar CSS y JavaScript
 CSS y JavaScript son esenciales para tu sitio web porque llevan tus páginas más allá del HTML.
CSS y JavaScript son esenciales para tu sitio web porque llevan tus páginas más allá del HTML.
Sin embargo, cada vez que un visitante abre una página, estos datos tienen que ser enviados desde tu servidor web a un navegador web.
Cuanto más rápido se carguen tus páginas, más pequeños puedes hacer estos archivos sin que ello afecte al aspecto y funcionamiento de tu sitio web.
Para ello, puedes utilizar plugins de WordPress como Autoptimize, Perfmatters o Litespeed, que analizan tus archivos Javascript y CSS, eliminan el código innecesario (como comentarios y espacios en blanco) y los comprimen lo suficiente para que se carguen sin problemas y sin etiquetas.
Simplifica el diseño y el contenido de tu página
 Ofrece a los navegadores menos contenido para reducir el tiempo de carga: este consejo se aplica a cualquier sitio web.
Ofrece a los navegadores menos contenido para reducir el tiempo de carga: este consejo se aplica a cualquier sitio web.
En otras palabras, simplifica tus diseños.
En los últimos 10 años, se ha producido un cambio hacia diseños más sencillos en el diseño web.
Esto tiene sentido por varias razones, entre las que destaca que las páginas más sencillas se cargan más rápido en todos los navegadores y, por lo general, utilizan menos recursos.
Como es menos probable que abrumen a los visitantes que los diseños desordenados que antes estaban de moda, los diseños web minimalistas también son mejores para la experiencia del usuario.
Los sitios web sencillos también son mucho más fáciles de hacer responsivos, lo que permite garantizar que la página se vea bien en dispositivos de cualquier tamaño, desde ordenadores de sobremesa a smartphones.
Instala un plugin de caché de WordPress
A menudo, el problema de rendimiento de WordPress tiene que ver con la forma en que WordPress compila las páginas en el servidor.
Cada vez que un visitante solicita una página web desde un sitio sin caché, el PHP de tu servidor WordPress tiene que extraer toda la información relevante de tu base de datos de WordPress, compilarla en un archivo HTML y luego servir ese archivo al visitante.
Las ventajas de esta estrategia incluyen conservar espacio en el servidor y facilitar el contenido dinámico del sitio web.
Esto resulta mucho más fácil si utilizas un plugin de almacenamiento en caché.
Cada página HTML de tu sitio web se crea con PHP; las páginas HTML completadas se almacenan y se ponen a disposición de los usuarios bajo demanda en el futuro.
Al saltarte la fase de creación, puedes reducir el tiempo que tardan los usuarios en ver tu contenido.
Hay muchos plugins disponibles, pero algunas de nuestras recomendaciones son: Litespeed Cache, W3 Total Cache, WP Rocket y WP Super Cache.
Como todos nuestros servidores funcionan con el servidor web Litespeed, nuestra recomendación número uno es utilizar Litespeed Cache para WordPress.
Limpiar tu base de datos de WordPress
Si tienes tu sitio web WordPress desde hace tiempo, es posible que tu base de datos contenga algunos archivos innecesarios y obsoletos.
Estos archivos pueden incluir spam de comentarios, información residual de temas y plugins antiguos, usuarios inactivos, contenido no publicado o medios obsoletos.
Ocupan espacio de almacenamiento y sobrecargan tu servidor innecesariamente. Advanced Database Cleaner y WP Optimize son dos de los muchos plugins que comprueban tus archivos y eliminan lo que no es necesario.
Es una alternativa mucho más rápida y segura que eliminar manualmente archivos de tu servidor.
Eliminar manualmente los archivos multimedia inútiles de tu biblioteca multimedia de WordPress es otra opción segura.
Desactivar o limitar las post-revisiones
Una vez que guardas un artículo de WordPress, WordPress hace automáticamente una copia de tu cambio y la guarda en tu base de datos en lugar de destruir la versión antigua.
Esto te permite volver a una versión anterior de tu entrada si es necesario.
Las revisiones de entradas son una función útil, pero si se acumulan en tu base de datos, pueden reducir gradualmente la eficacia de tu sitio.
Por defecto, WordPress almacena un número ilimitado de revisiones de entradas, pero con unos pequeños ajustes, puedes limitar el número de revisiones almacenadas por entrada o desactivarlas por completo.
Para limitar las publicaciones a un número concreto, ve al archivo wp-config.php de tu sitio web y añade el código que aparece al final del archivo: ‘define( ‘WP_POST_REVISIONS’, 4 ); Este código limita a cuatro el número de revisiones guardadas para cada entrada.
Si no llevas un registro de tus cambios en otro sitio, no es buena idea poner el número a cero para desactivar las revisiones.
Sin embargo, puedes cambiarlo a lo que quieras.
Resumen
Esperamos que a estas alturas ya hayas entendido cómo hacer que un sitio WordPress sea más rápido. La responsabilidad de optimizar un sitio web WordPress es normalmente del desarrollador, diseñador o propietario del sitio web.
Afortunadamente, utilizando las estrategias de optimización de WordPress mencionadas anteriormente, puedes reducir el tiempo de carga de tu sitio y ofrecer a tus visitantes la mejor y más rápida experiencia de usuario.
Sin embargo, también puedes optar por contratarnos un alojamiento gestionado personalizado para WordPress, ¡en el que nos encargamos de esta tarea!
Ponte en contacto con nosotros hoy mismo para obtener el mejor alojamiento web personalizado.
Te ofrecemos asistencia a varios niveles para desahogarte por completo y que tengas más tiempo para tu actividad principal: ¡crear sitios web WordPress!