Tanto si eres un profesional como si acabas de empezar a personalizar tu sitio de WordPress, es importante saber dónde colocar tu código personalizado / fragmentos de código.
Puede suponer una gran diferencia en el rendimiento y el mantenimiento.
En este post, hablaremos de tres formas de añadir código personalizado a tu sitio, para que puedas elegir el método que mejor se adapte a ti y a tu situación específica.
Echemos un vistazo a las opciones.
1. Utiliza un plugin de fragmentos de código
El plugin Code Snippets es una buena opción para los menos familiarizados con el código.
El plugin es fácil de usar, se instala gratuitamente y se gestiona directamente desde el admin de WordPress.
Con este plugin, puedes añadir fácilmente fragmentos de código, activarlos y desactivarlos según necesites, sin preocuparte de los errores.
> Para empezar, ve a Plugins Nuevo plugin y busca «Fragmentos de código».  > Una vez instalado y activado el plugin, puedes ir a Fragmentos de código Añadir nuevo para crear un nuevo fragmento de código.
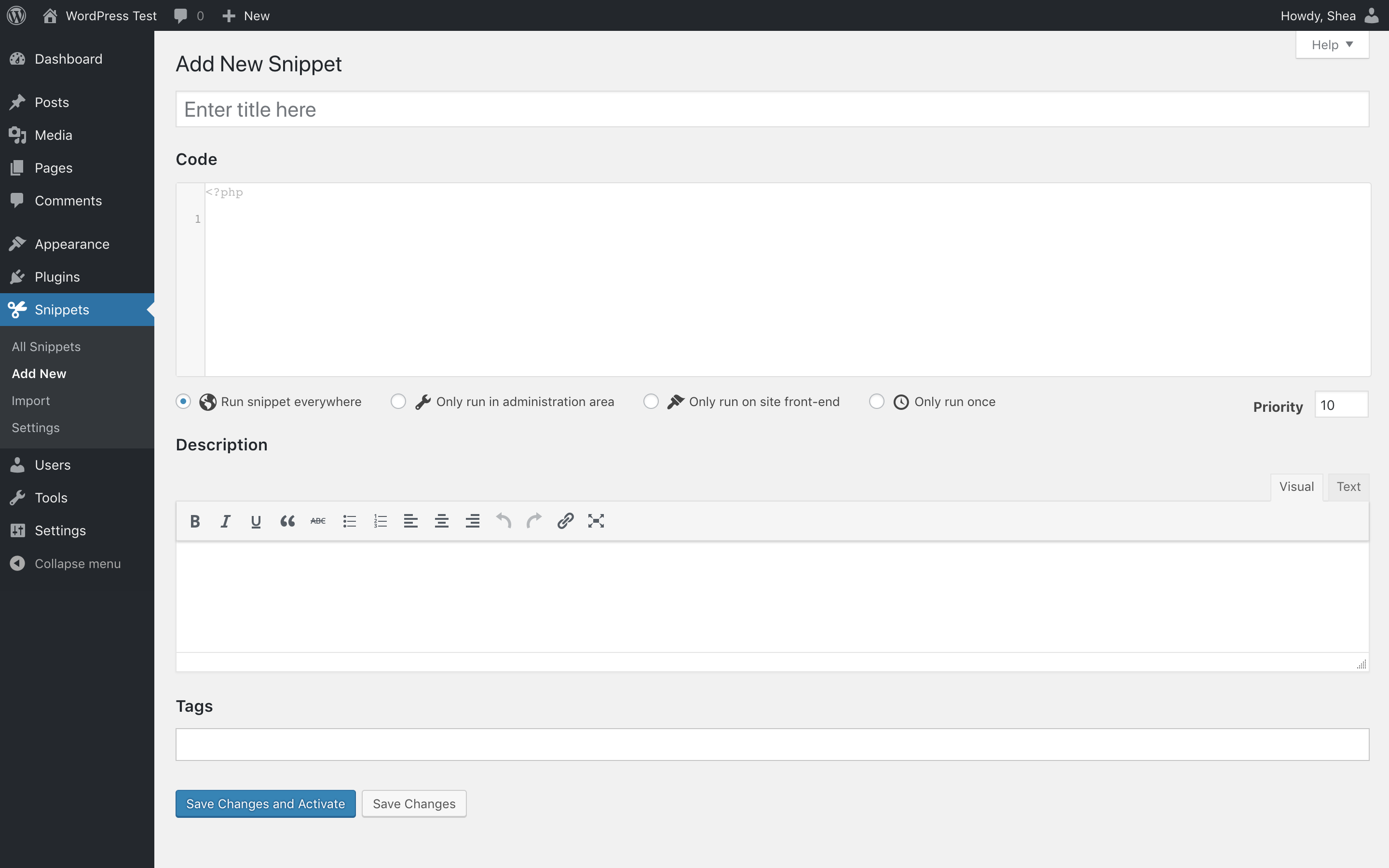
> Una vez instalado y activado el plugin, puedes ir a Fragmentos de código Añadir nuevo para crear un nuevo fragmento de código.
Dale un nombre, pega el código y listo.  > En la sección Snippets Todos los snippets, encontrarás un interruptor que te permite activar y desactivar snippets específicos según necesites.
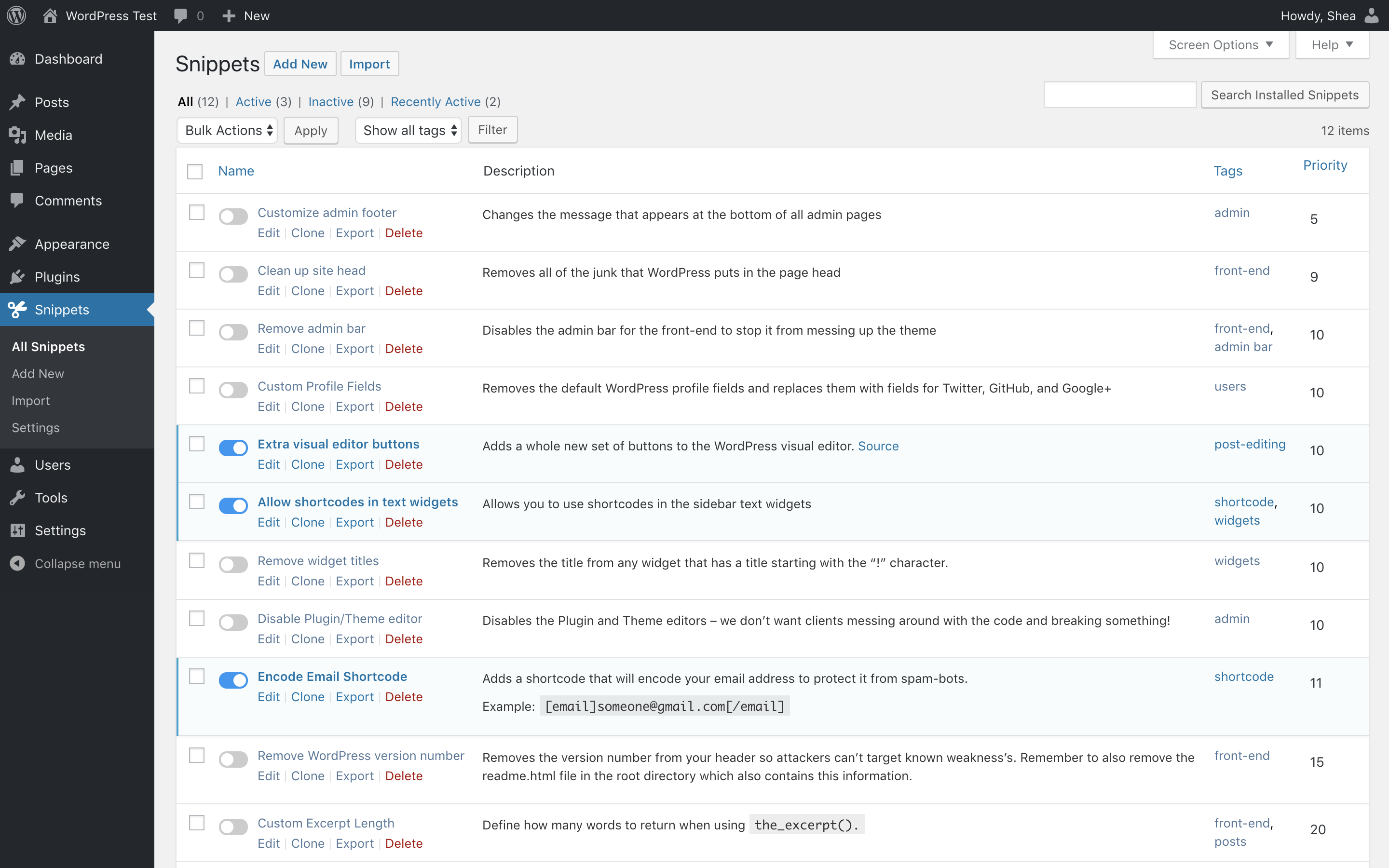
> En la sección Snippets Todos los snippets, encontrarás un interruptor que te permite activar y desactivar snippets específicos según necesites.  Dentro del plugin, también es posible exportar fácilmente fragmentos de código para luego importarlos a otro sitio web de WordPress.
Dentro del plugin, también es posible exportar fácilmente fragmentos de código para luego importarlos a otro sitio web de WordPress.
En el futuro, también habrá una versión Cloud para esto, que te permitirá compartir fácilmente fragmentos de código con otros sitios de WordPress.
Aunque ésta es la forma más sencilla de utilizar fragmentos de código PHP en tu sitio web WordPress, hay otras opciones que requieren un poco más de conocimiento, como conectarse al sitio web mediante FTP.
2. Crea tu propio plugin para tus fragmentos de código
Este método está más dirigido a los desarrolladores y ofrece una serie de ventajas, como el hecho de que los fragmentos no se almacenan en una base de datos, sino que están directamente en el código donde están destinados. Para utilizar este método, simplemente crea un archivo .php vacío en la carpeta wp-content/plugins. El contenido del archivo debería tener este aspecto:
<?php
/*
* Plugin name: Naam van jouw code
* Description: Omschrijving van wat de code doet
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
// Onderstaand kun je jouw code plaatsen
3. Colocación en el functions.php de tu tema
Una tercera forma de añadir código personalizado a tu sitio web WordPress es colocarlo en el archivo functions.php de tu tema activo.
Este archivo es específico para añadir o modificar funcionalidades a tu sitio web WordPress, como añadir nuevos shortcodes, crear widgets o crear funciones personalizadas.
Es importante tener en cuenta que el código que añades al archivo functions.php se ejecuta en todas las páginas del sitio.
Esto puede afectar al rendimiento de tu sitio, por lo que es aconsejable añadir sólo el código que sea realmente necesario.
Al cambiar o actualizar el tema, el código que hayas añadido en el functions.php puede perderse.
Por lo tanto, se recomienda que guardes también el código que añadas en un archivo externo para que puedas restaurarlo fácilmente cuando sea necesario.
Si no tienes mucha experiencia trabajando con código, te recomendamos que primero hagas una copia de seguridad del functions.php actual, para que puedas restaurarlo en caso de error.
Y si no estás seguro de lo que haces, es aconsejable que busques asesoramiento profesional antes de realizar cualquier cambio en el archivo functions.php.