Incluso a finales de año, sigue siendo tema entre los administradores de sitios web: ¿Qué hacer tras un aviso sobre Google Fonts?
Aquí se dictaminó que esto no estaba permitido por motivos de protección de datos.
Para no entrar más en si la sentencia es sensata o comprensible, podemos añadir algo: después de todo, no sólo hay razones de protección de datos para cargar las fuentes localmente, ¡también tiene un efecto positivo en el rendimiento!
Pero, ¿qué puedes hacer si recibes una advertencia de este tipo?
Comprueba si las Google Fonts se cargan externamente
Puedes comprobar fácilmente si tu sitio web carga realmente Google Fonts de forma externa.
Puedes hacerlo a través de la Consola del Desarrollador o de las Herramientas del Desarrollador ( Ctrl + Mayús.
+ I o F12) de tu navegador.
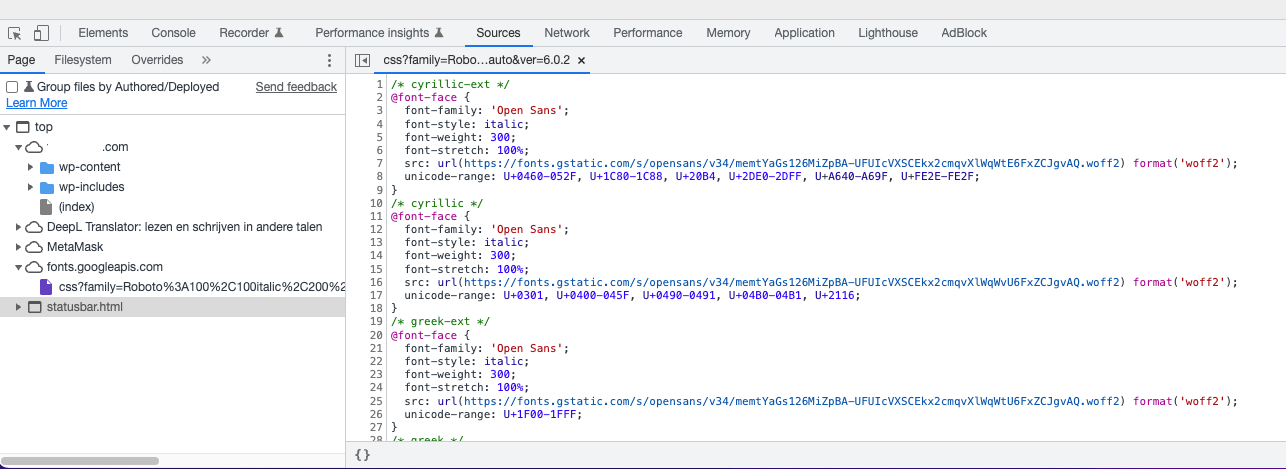
En Chrome encontrarás la información en la pestaña «Código fuente», en Firefox puedes ver si se cargan fuentes y cuáles a través de la pestaña de análisis de red.  Las herramientas para desarrolladores de Chrome muestran que se carga una Fuente de Google.
Las herramientas para desarrolladores de Chrome muestran que se carga una Fuente de Google.
Como alternativa, hay algunos sitios web que te indican si tu sitio web carga Google Fonts: https://www.e-recht24.de/google-fonts-scanner https://webbkoll.dataskydd.net/de/ https://sicher3.de/google-fonts-checker/
Nota: Tanto la consola como los servicios externos sólo comprueban la URL que introduces.
Por tanto, una comprobación no descarta que estés utilizando Google Fonts en otro lugar de una subpágina. Considera la posibilidad de comprobar determinadas páginas o entradas por separado, ya que en ellas pueden haberse utilizado otras «funcionalidades», como formularios de contacto, ventanas emergentes, deslizadores y similares.
Bloquear las fuentes de Google
Como de costumbre, siempre hay varias formas de que WordPress solucione un problema.
Para los que prefieren no hacer cambios manuales, mostramos el método sencillo utilizando un plugin.
Plugins que bloquean Google Fonts
Tanto Google Fonts locales como OMGF tienen la ventaja de que no sólo evitan la carga de fuentes externas, sino que al mismo tiempo integran las fuentes utilizadas localmente, por lo que nada cambia en la apariencia de tu sitio web.
La única diferencia es que ahora las Google Fonts se almacenan localmente y se cargan desde allí.
Ya no hay conexión con los servidores de Google Fonts.
Si sólo quieres bloquear las Google Fonts e integrarlas localmente de forma manual, también puedes utilizar el bloqueador de fuentes de Borlabs.
Algunos plugins de caché u optimización también ofrecen la opción de bloquear Google Fonts, un ejemplo es Autoptimiza
Opciones para temas y plugins
Mientras tanto, muchos temas y también algunos plugins ya ofrecen la opción de impedir la carga de Google Fonts y/o la carga de fuentes almacenadas localmente.
Así que consulta la documentación de tu tema o ponte en contacto con los desarrolladores o los foros de soporte correspondientes.
A menudo, no eres el único que busca ayuda con esto.
Bloqueo manual de Google Fonts
Por supuesto, también existe la opción de bloquear la carga de Google Fonts a través del archivo functions.php de tu tema hijo.
Para los temas estándar de WordPress, el código necesario es el siguiente
add_action( 'wp_print_styles', 'remove_google_fonts', 1);
function remove_google_fonts() {
wp_dequeue_style( 'twentyseventeen-fonts' );
}
$handle twentyseventeen-fonts(aquí ), dependiendo del tema utilizado.
Algunos ejemplos:
- Veinte Diecisiete – twentyseventeen-fonts
- Divi – fuentes divi
- Muestra Genesis – genesis-sample-fonts
Si eso no funciona, te recomiendo que busques en Google «eliminar fuentes de google + «tema del nombre»».
Consulta
Sea cual sea el método que elijas para detener la carga externa de Google Fonts, comprueba después que ha funcionado.
Además, una nota al margen, el contenido externo cargado en tu sitio web a través de iFrames no puede verse afectado por los métodos anteriores.
Si tienes alguna pregunta sobre este tema, ¡no dudes en ponerte en contacto con nosotros!