La carga rápida (renderización) de una página web es imprescindible en la era actual. La mayoría de los sitios web realizan una lista de comprobación básica para que tu sitio web sea más rápido. Hay herramientas como Page Speed Insights de Google, GTMetrix o Webpagetest que comprueban tu sitio web y sugieren qué se puede mejorar para que el sitio web se muestre más rápido.
Cuando se trata de la velocidad de la página, lo principal que hacen la mayoría de los desarrolladores es reducir (minificar) los archivos, comprimirlos con gzip y comprimir las imágenes.
En un nivel más avanzado, hay pasos como el almacenamiento en caché, el uso de una CDN para distribuir los recursos (lo cual es recomendable si tienes visitantes del extranjero), la división del código, la eliminación de bloques JavaScript, etc.
Pero también hay otras técnicas de las que la mayoría de la gente no habla cuando habla de hacer más rápida tu página web. Estas técnicas de mejora del rendimiento se conocen comúnmente como Resource Hints (técnicas de prefetching). Es una forma sencilla de decirle al navegador: «Hola navegador, seguro que en algún momento necesitaré los recursos A, B y C. Así que precarga eso ahora, para que tu página web sea más rápida». Así que precarga eso ahora, para que podamos servirlo rápidamente más tarde cuando se solicite.
La ejecución tiene lugar en el tiempo de inactividad del navegador, que es cuando el navegador ya ha cargado la página y, por tanto, no está haciendo nada. Esto significa que cuando un visitante está leyendo tu página o entrada de blog, el navegador carga otra página en segundo plano y calcula su visualización. De este modo, la página se muestra más rápidamente en cuanto se pulsa el enlace correspondiente. En otras palabras: pre-fetch y pre-render.
Si utilizas Google Analytics, puedes averiguar cómo navegan los visitantes por tu sitio web para aprovechar al máximo estas técnicas.
Se pueden utilizar las siguientes Sugerencias de Recursos: dns-prefetch, prefetch, preconectar y prerender.
DNS-Prefetch
Un dns-prefetch indica al navegador que necesitamos unas cuantas fuentes de una URL concreta para que el navegador pueda empezar a gestionar el DNS lo antes posible.
<link rel=”dns-prefetch” href=”//een-website.nl”>Supongamos que se nos redirige a a-website.co.uk en algún punto del sitio web. Podemos añadir la línea anterior en la cabecera del sitio web. Después de que el navegador analice el documento, iniciará la gestión de DNS para a-website.co.uk. Esto hará que las peticiones posteriores a a-website.co.uk sean un poco más rápidas.
Utilizar el DNS prefetch puede ahorrar mucho tiempo con los redireccionamientos y en dispositivos móviles o lugares donde la velocidad de Internet es más lenta.
Prefijar enlace
Un prefetch se utiliza cuando estamos seguros de que un determinado recurso será utilizado por el visitante en un momento dado. No confundas dns-prefetch y prefetch, ya que ambos se utilizan por motivos diferentes. Un caso de uso común es prefijar imágenes que pueden solicitarse en un momento determinado. Una vez cargada la página, el navegador empieza a buscar la imagen en, por ejemplo: ejemplo.es/images/logo.jpg
Un prefetch tiene este aspecto:
<link rel=”prefetch” href=”http://voorbeeld.nl/afbeeldingen/logo.jpg">Cuando se produce esta línea, el navegador solicita la imagen de la URL especificada, la descarga y la almacena en la caché del navegador.
Ten cuidado de no precargar demasiadas fuentes o demasiado grandes, ya que entonces tu navegador podría darte el siguiente mensaje de error:
Failed to load resource: net::ERR_CACHE_WRITE_FAILUREEsto significa que el recurso que intentamos precargar es demasiado grande para escribirlo en la caché del navegador. Utiliza la búsqueda previa sólo si estás absolutamente seguro de que el recurso se utilizará en algún momento.
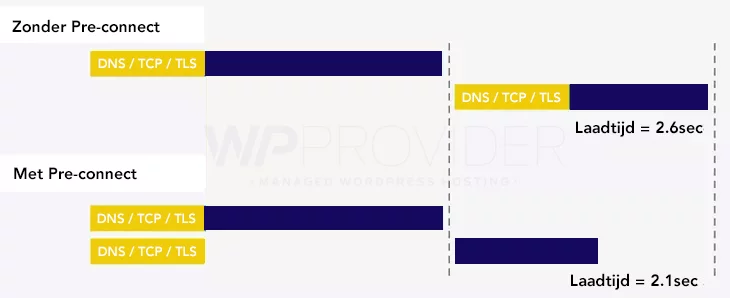
Preconecta
Para un navegador, acciones como el manejo de DNS (traducir direcciones ip a nombres de dominio), el handshake TCP (Protocolo de Control de Transmisión) y el manejo de TLS (Seguridad de la capa de transporte) son tareas relativamente negras.
La preconexión es similar a la preconexión DNS, pero opcionalmente también realiza el handshake TCP y los traspasos TLS. Esto ahorra tiempo al usuario al eliminar estas acciones.
Incluyendo el siguiente código en el cuerpo principal de tu sitio web, puedes conectar una página web por adelantado.

Pre-render
Pre-render es el jefe supremo de todas las técnicas de prefetching y debe utilizarse con cuidado. El preborrado ordena al navegador que precargue todas las fuentes de una página determinada con el código que se indica a continuación:
<link rel=”prerender” href=”https://voorbeeld.nl/bepaalde-pagina">De hecho, en https://voorbeeld.nl/bepaalde-pagina, el navegador carga y guarda la página de forma invisible. Cuando el visitante navega a esta página, el navegador puede cargar fácilmente la página pre-renderizada, proporcionando una mejor experiencia al usuario.
En este caso, es importante no aplicarlo innecesariamente, ya que es más probable que cause problemas (recursos innecesarios) que una página más rápida.
¿Cómo lo aplico?
¿Utilizas nuestro paquete WordPress Gestionado? Entonces no tienes que hacerlo tú mismo, nosotros nos ocupamos de todas las preocupaciones por ti.
¿El sitio web sigue siendo lento?
No se dice que sólo estas técnicas hacen que el sitio web sea rapidísimo, por supuesto es importante que la base (el alojamiento web) de tu sitio web sea buena. ¿Aún no estás alojado con WP Provider? Ponte en contacto para discutir las opciones.