Nadat je een goed opgemaakte WordPress-website hebt gemaakt, denk je misschien dat het tijd is om achterover te leunen en te ontspannen. Helaas is dat helemaal niet waar. Zonder de juiste inrichting van je website kun je te maken krijgen met verschillende snelheidsproblemen, die veel bezoekers kunnen afschrikken. Nu is de vraag: “Hoe versnel je een WordPress-website?”
Er is geen eenvoudig antwoord op deze vraag. Het leveren van een razendsnelle snelheid aan bezoekers voor een WordPress-website is behoorlijk uitdagend. Betekent dit dan dat er geen oplossing is om de snelheid van onze site te verbeteren? Absoluut niet; er zijn verschillende manieren die, wanneer op de juiste manier gebruikt, aanzienlijk de prestaties van je WordPress-website kunnen verbeteren. Het kost wel enige inspanning van jouw kant. Laten we enkele technieken bespreken om een WordPress-website te versnellen, maar laten we eerst bespreken wat de nadelen zijn van een langzaam ladende website.
Waarom is een traag ladende website een probleem?

Als een website meer dan 5 seconden nodig heeft om te laden, verlaat 1 op de 4 bezoekers die site.
Bovendien, volgens een studie naar paginalaadtijd van Google, veroorzaakt een vertraging in de laadtijd van 1/100ste van een seconde:
- 16% minder tevredenheid van klanten
- 47% verlies aan herhaalbezoeken
- 11% minder paginaweergaven
- 7% minder conversies
- Permanente schade aan het imago van het merk
De “One Second Statistieken” die je niet mag missen
- Een vertraging van één seconde verlaagt het aantal bekeken pagina’s met 11%.
- De klanttevredenheid is 16% lager na een wachttijd van 1 seconde.
- 7% van het gewenste conversiepercentage gaat verloren voor elke extra seconde.
- Slechts 32% van de bouncepercentages kan worden verbeterd door 1-3 seconden toe te voegen aan de laadtijd.
- De kans dat gebruikers afhaken verdrievoudigt en neemt toe tot 90% met elke extra seconde.
- Een bedrijf dat $100.000 per dag verdient, verliest jaarlijks $2,5 miljoen aan omzet door een vertraging van 1 seconde.
Voordelen van een snelle WordPress-site

Een snelle WordPress-site kan de eigenaar op verschillende manieren ten goede komen, niet in de laatste plaats een betere gebruikerservaring.
- Verhoogde betrokkenheid van gebruikers: Gebruikers zijn over het algemeen succesvoller betrokken bij een WordPress-site die snel pagina’s laadt. De snelle levering van inhoud wekt de interesse van gebruikers en voorkomt het gevreesde bounce-effect.
- Verbeterde SEO: De complexe algoritmen van zoekmachines geven de voorkeur aan snelle webpagina’s. Websites die snel laden, krijgen hogere zoekmachineranglijsten, vooral van Google. Dit betekent dat een snel ladende WordPress-site aanzienlijk kan bijdragen aan je SEO-inspanningen.
- Verminderde bouncepercentage: Websites met een trage laadsnelheid resulteren in een slechte gebruikerservaring, wat leidt tot hoge bouncepercentages. Een snelle WordPress-site houdt gebruikers betrokken, wat resulteert in een lager bouncepercentage. Gebruikers zijn eerder geneigd je website verder te verkennen na een snelle levering van informatie, wat het risico verkleint dat ze de site te snel verlaten.
- Geoptimaliseerde conversiepercentages: Er is weinig twijfel dat sitesnelheid en conversiepercentages met elkaar samenhangen. Langzame websites verminderen ook de tijd die gebruikers op je website doorbrengen, wat een aanzienlijk effect heeft op de conversiepercentages. Een snelle WordPress-site zorgt voor gemakkelijkere navigatie en snellere toegang tot goederen of diensten, wat beide de conversiepercentages kan verhogen.
- Mobielvriendelijkheid: Het belang van een snelle WordPress-site kan niet genoeg worden benadrukt, gezien de toename van het gebruik van mobiele apparaten. Snel ladende websites zijn bijzonder populair bij mobiele bezoekers, dus het is essentieel om te optimaliseren voor mobiele snelheid.
- Verbeterde geloofwaardigheid: Het belang van een snelle WordPress-site kan niet genoeg worden benadrukt, gezien de toename van het gebruik van mobiele apparaten. Snel ladende websites zijn bijzonder populair bij mobiele bezoekers, dus het is essentieel om te optimaliseren voor mobiele snelheid.
Gebruikersbetrokkenheid, SEO-voordelen, lagere bouncepercentages, hogere conversiepercentages, mobiele compatibiliteit en meer vertrouwen online zijn slechts enkele van de vele voordelen van een snelle WordPress-site. Een doelgerichte investering in de snelheid en prestaties van je WordPress-platform kan rijkelijk lonend zijn in de online wereld.
Hoe versnel je een WordPress-website?

Het versnellen van je WordPress-website heeft zeker veel voordelen, en het is daarom essentieel om WordPress-sites te optimaliseren voor snelheid. Dus, zonder verdere vertraging, laten we begrijpen hoe je een WordPress-website kunt versnellen:
Voer prestatie-optimalisatietests uit
De eerste stap in het optimaliseren van WordPress is om te bepalen hoe snel je website momenteel is. De prestaties variëren afhankelijk van de locatie van elke bezoeker, hun internetsnelheid en of je site gecached is door hun browser. Er is dus geen enkel nummer dat alles samenvat.
De hoeveelheid en aard van de inhoud op elke pagina van je website heeft invloed op de paginaprestaties. Hoewel laadtijden voor websitehomepages meestal worden gecontroleerd, moet je ook andere pagina’s evalueren die veel verkeer ontvangen.
Je kunt overwegen om de volgende tools te gebruiken om de verschillende factoren die de snelheid van een website bepalen te testen:
GT Metrix: GTmetrix is een handige gratis tool die websiteprestaties analyseert en monitort. Het gebruikt Lighthouse om analytische scores en nuttige optimalisatie-adviezen te verstrekken.
Pingdom: Met real-time, bruikbare informatie over de uptime en prestaties van je site kun je geweldige klantenservice bieden en herhaalbezoeken aantrekken.
Pagespeed insights: PageSpeed Insights (PSI) geeft rapporten over de gebruikerservaring van een pagina op zowel desktop- als mobiele apparaten en geeft suggesties voor verbetering.
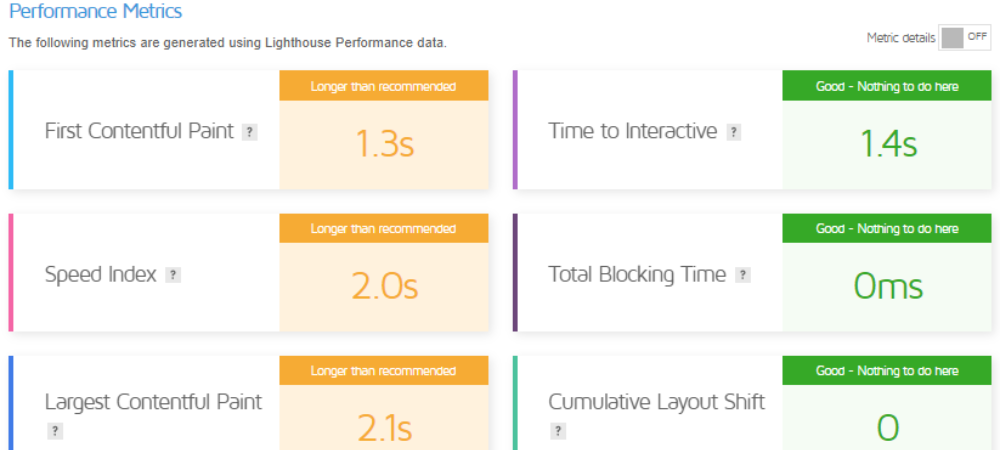
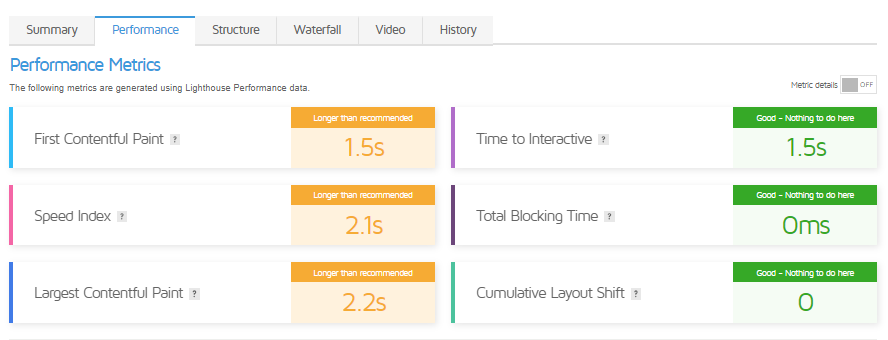
Let op cruciale waardes om te meten
Elke factor bepaalt samen hoe je een WordPress-website kunt versnellen. Er zijn verschillende cruciale waardes die je moet gebruiken en aanpassingen moet maken op basis van de resultaten om de laadtijd van je website te versnellen.

(TTFB) Time to First Byte :
TTFB meet hoe snel de browser van een gebruiker het eerste antwoord van een webserver ontvangt nadat het een verzoek heeft verstuurd. Het is een belangrijke metriek om de responsiviteit van de server te begrijpen.
Enkele factoren die TTFB beïnvloeden zijn:
- Serverprestaties
- Netwerklatentie (de afstand tussen het apparaat van de gebruiker en de webserver speelt een rol).
- Websitecode en complexiteit
- Locatie van de server
- Caching
- Server bronnen
- Bezoekers op de website
- Webhosting
(FCP) First Contentful Paint :
FCP geeft aan wanneer de eerste inhoud, zoals tekst of afbeeldingen, zichtbaar wordt voor de gebruiker op een webpagina. Het is een belangrijke indicator van hoe snel een pagina lijkt te laden.
Verschillende factoren kunnen FCP beïnvloeden en deze factoren spelen een cruciale rol bij het bepalen van de gebruikerservaring op een website. Hier zijn enkele van de belangrijkste factoren die FCP kunnen beïnvloeden:
- Bestandsgrootte en compressie
- Volgorde van laden van bronnen (de volgorde waarin bronnen worden geladen, kan FCP beïnvloeden)
- JavaScript-uitvoering
- Render-blokkerende bronnen
- Reactietijd server
- Scripts en bronnen van derden
(LCP) Largest Contentful Paint :
Largest Contentful Paint meet de laadtijd van het grootste en belangrijkste inhoudselement op een webpagina. Het geeft weer hoe snel het meest cruciale deel van de pagina zichtbaar wordt voor gebruikers.
Talrijke elementen kunnen LCP positief of negatief beïnvloeden. Hier zijn enkele van de cruciale elementen:
- Lazy Loading
- Afbeelding optimalisatie
- Laden van lettertypen
- Prioriteit geven aan kritieke bronnen
- Vooraf laden van bronnen
- Scripts en Widgets van derden
- Structuur van inhoud
(FID) First Input Delay :
De tijd die een webpagina nodig heeft om te reageren op de eerste interactie van een gebruiker, bijvoorbeeld het klikken op een knop of het selecteren van een optie, wordt gemeten met de FID. Een lage FID is belangrijk voor een responsieve gebruikerservaring.
De factoren die de FID beïnvloeden zijn onder andere de volgende:
- JavaScript Uitvoering
- Laadtijd pagina
- Scripts van derden
- De FID is vaak gekoppeld aan de primaire thread van een webpagina. Gebruikersinteractie kan worden vertraagd door hoge activiteit van de hoofdthread, veroorzaakt door talloze processen.
- Gebruikersinteracties
- Prioritering van gebruikersinvoer
(TTI) Time to Interactive :
TTI geeft aan wanneer een webpagina volledig reageert en interactief wordt op invoer van de gebruiker. Hierbij wordt gekeken naar de tijd die het duurt voordat alle pagina-elementen zijn geladen en scripts uitvoerbaar zijn.
Verschillende factoren kunnen de TTI beïnvloeden:
- Paginagrootte
- Reactietijd server
- Render-blocking resources
- Browser- en apparaatprestaties
- Progressive Web Apps (PWA’s) (Het implementeren van PWA’s kan offline toegang en snellere laadtijden mogelijk maken, waardoor de TTI verbetert).
- Rendering aan de serverkant (SSR)
- Opsplitsen van code (Het opsplitsen van JavaScript-code in kleinere, hanteerbare brokken en deze laden wanneer dat nodig is, kan de TTI verbeteren door de initiële payload te verkleinen).
- Monitoren en testen (Het gebruik van tools zoals Lighthouse, WebPageTest of tools voor browserontwikkelaars om TTI regelmatig te monitoren en te testen kan helpen bij het vinden en oplossen van prestatieproblemen).
(TBT) Total Blocking Time :
TBT meet de cumulatieve tijd waarin een webpagina niet reageert op invoer van de gebruiker als gevolg van lange taken of overmatige JavaScript-uitvoering. Het beoordeelt het niveau van interactiviteitsvertraging.
TBT wordt beïnvloed door een aantal variabelen, die kunnen veranderen afhankelijk van de specifieke situatie. Hieronder volgen enkele typische elementen die TBT kunnen beïnvloeden:
- DOM (Document Object Model) Grootte
- Boven de vouw Inhoud
- Frameworks en bibliotheken
- Browser caching
- Reactietijd server
- CSS- en JavaScript-bestanden
- JavaScript uitvoeringstijd
(CLS) Cumulative Layout Shift :
CLS kwantificeert de onverwachte verschuivingen in de lay-out die optreden tijdens het laden van een webpagina. Het evalueert de stabiliteit van pagina-elementen en zorgt zo voor een soepele gebruikerservaring.
Verschillende factoren kunnen CLS beïnvloeden:
- Afbeeldingen en media
- Laden van lettertypen
- Uitvoering van JavaScript
- Advertenties en inhoud van derden
- Responsive ontwerp
- Inhoud invoegen
- Animaties en overgangen
- Afbeeldingen zonder afmetingen
- CSS-veranderingen
(INP) Interaction to Next Paint :
INP meet de tijd die een webpagina nodig heeft om visueel te reageren op de interactie van een gebruiker. Het helpt beoordelen hoe snel de pagina wordt bijgewerkt en feedback geeft na acties van gebruikers.
Deze termen zijn essentieel voor het evalueren en optimaliseren van de prestaties en gebruikerservaring van websites.
Hier zijn enkele van de belangrijkste factoren die INP kunnen beïnvloeden:
- Server Reactietijd
- Laden van bronnen
- Caching
- Rendering Pipeline ( INP kan worden beïnvloed door de rendering pipeline van de browser en hoe snel deze elementen op het scherm verwerkt en toont).
- Complexiteit CSS en lay-out
- Hardware en apparaatprestaties
- Asynchroon laden
- Progressive Enhancement (ideeën over progressive enhancement in de praktijk brengen, zorgt ervoor dat zelfs als het laden van bepaalde bronnen of scripts even duurt, de essentiële functies van de pagina snel toegankelijk zijn).
Kies een betrouwbare hostingprovider

Een efficiënte WordPress site wordt gemaakt op topklasse webhosting. Het is van cruciaal belang dat je een hostingbedrijf en een plan kiest die voldoen aan je bandbreedte- en prestatiebehoeften. Shared hosting, dedicated hosting, Managed WordPress hosting en hosting voor Virtual Private Servers (VPS) behoren tot de verschillende hostingoplossingen die worden aangeboden door de meeste WordPress service providers.
Shared WordPress Hosting
Je krijgt vaak waar je voor betaalt als je een hostingpakket voor WordPress kiest. Shared hosting bevindt zich aan de ene kant van het aanbod en kan het antwoord zijn op de vraag “Hoe kan ik WordPress site versnellen?”. Met shared hosting host je namelijk jouw website op een server waarop ook veel andere websites draaien.
Omdat de prijzen voor shared hosting onverslaanbaar zijn, kunnen nieuwere WordPress gebruikers voor deze optie kiezen om aan de online aanwezigheid te werken voordat ze upgraden naar een Managed WordPress account. De snelheid zal eronder lijden als een andere website op deze server veel verkeer ontvangt, omdat jij en de andere website dezelfde resources delen.
Gebruik de nieuwste versie van PHP
PHP is de scripttaal die wordt gebruikt door alle WordPress-websites. Omdat het een serverzijde taal is, wordt het uitgevoerd en opgeslagen door de webserver van je website. Net als plugins en thema’s brengt PHP af en toe updates uit om efficiënter te werken, wat WordPress optimaliseert om de snelheid van je WordPress-site te verhogen.
PHP 8, dat in 2020 werd gelanceerd, is de meest recente stabiele versie van PHP. Er is geen reden om je website niet op PHP 8 te draaien, omdat deze aanzienlijk beter presteert dan PHP 5 of 7.
Je kunt de documentatie op de website van je hosting bekijken of contact opnemen met de ondersteuning om te achterhalen welke versie van PHP je gebruikt. Als de PHP-versie van je website niet PHP 8 is, vraag dan aan je host om deze bij te werken. Zorg er wel voor dat je thema’s en plugins compatibel zijn met de nieuwste versie van PHP voordat je dit doet.
Let op de Database Queries van jouw WordPress website

Omdat database queries gegevens uit de database halen en weergeven, zijn ze cruciaal voor WordPress-websites. Queries die niet zijn geoptimaliseerd, kunnen echter de prestaties van je website op verschillende manieren negatief beïnvloeden:
Vind de langzame queries
m je WordPress te optimaliseren voor snelheid, moet je eerst de query’s identificeren die de hoofdoorzaak van het probleem zijn.
Het identificeren van de oorzaak van trage query’s vereist twee stappen:
- Het ontdekken van de query’s die de werkelijke oorzaak van het probleem zijn.
Het identificeren van de code die deze queries genereert en uitvoert.
Laten we eens kijken naar een plugin die dit proces voor je kan vergemakkelijken:
Query Monitor
Query Monitor is een plugin die een overvloed aan details biedt over de bekeken webpagina. Naast veel details over de interne werking van WordPress, biedt het een grondige uitsplitsing van:
- Het aantal query’s dat is uitgevoerd op een bepaald verzoek.
- Welke query’s op de pagina verbruikten de meeste tijd?
- De functies die de meeste tijd investeerden in SQL-query’s.
- Of de query’s werden gegenereerd door plugins, thema’s of de kern van WordPress.
Query Monitor markeert trage query’s zelfs met rode tekst, waardoor het heel eenvoudig is om het probleem te herkennen.
Verhelp trage queries
Zodra je de query hebt geïdentificeerd die je laadsnelheid vertraagt, zijn er een paar oplossingen die je kunt overwegen te implementeren om de laadtijd van je pagina te verbeteren:
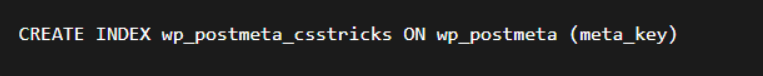
Het toevoegen van een Index
Wanneer je een SQL-query uitvoert op een typische MySQL-tabel, moet MySQL de hele tabel doorzoeken om de items te identificeren die van toepassing zijn op deze specifieke query. Wanneer jouw tabel bijzonder groot is, begint het scannen een tijdje te duren.
MySQL indexen zijn handig in deze situatie. Indexen nemen de informatie in een tabel en ordenen het zo dat het veel eenvoudiger is om informatie te vinden. Indexen helpen bij het minimaliseren van de hoeveelheid gegevens die MySQL scant voor elke query door de gegevens op een specifieke manier te organiseren.
Zowel enkele kolommen als meerdere kolommen kunnen geïndexeerd worden. De syntaxis is als volgt:

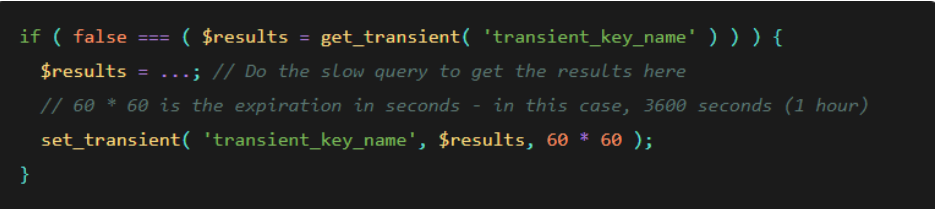
Cachen van de query resultaten
We zijn ons bewust van onze vertraagde query. Wat als we gewoon de resultaten van de query opslaan in plaats van de query zelf te wijzigen? Op die manier kunnen we de frequentie waarmee de query wordt uitgevoerd beperken en het grootste deel van de tijd de pagina veel sneller serveren.
We kunnen gebruik maken van de WordPress Transients API om de query in de cache op te slaan. Transients worden gebruikt om de resultaten van zwaardere queries op te slaan, waaronder:
- Verzoeken naar andere websites (zoals het verkrijgen van de meest recente Facebook-posts)
- Verwerking in trage brokken (zoals het gebruik van een reguliere expressie om grote tekenreeksen te doorzoeken)
- Trage database zoekopdrachten
Transients gebruiken om een queryresultaat op te slaan ziet er als volgt uit:

Het gebruik van transients om query resultaten tijdelijk vast te houden impliceert dat de uitvoering van de query met langere intervallen zal plaatsvinden, meestal ongeveer één keer per uur. Dit brengt ons tot een opmerkelijke waarschuwing met betrekking tot het gebruik van transients: wees voorzichtig als je ze gebruikt voor het beheer van gegevens die regelmatig worden gewijzigd.
In gevallen waarin je een query hebt die in de loop van de tijd relatief onveranderlijke resultaten oplevert, is het gebruik van transients een slimme benadering om de frequentie van database queries te verlagen, waardoor zowel de prestaties als de efficiëntie toenemen.
Gebruik een lichtgewicht thema

Het is mogelijk dat je actieve WordPress-thema een te grote belasting vormt voor je webserver. Thema’s met veel functionaliteiten en “effecten” kunnen aantrekkelijk zijn, echter gebruiken veel thema’s ineffectieve codering en complexe effecten kunnen veel code nodig hebben, waardoor het laden van je pagina wordt vertraagd en de bestandsgrootte toeneemt.
Kies een eenvoudig thema met alleen de functies die je websites echt nodig hebben. Je kunt altijd custom CSS gebruiken om in de toekomst meer effecten toe te voegen als je dat wilt.
Ongebruikte plugins verwijderen
De beroemde uitdrukking “Kwaliteit boven kwantiteit” is zelfs van toepassing op WordPress plugins. Omdat plugins net als microsoftware op je website werken, kunnen ze, als er veel tegelijk actief zijn, de laadtijd van je website beïnvloeden. Het kan zijn dat ze op de achtergrond draaien en je resources opeten, zelfs als je een bepaalde plugin niet gebruikt.
Voor WordPress optimalisaties moet je alle plugins deactiveren die je op dit moment niet gebruikt. Voer na elke deactivering een test uit op je site; als alles nog steeds goed werkt, ga je verder. Zodra je alle inactieve plugins hebt gedeactiveerd, begin je met het een voor een verwijderen van andere plugins en kijk je hoe dit de snelheid van je site beïnvloedt. Een lichtgewicht alternatief kan een optie zijn voor de plugins die je niet kunt missen.
Afbeeldingen optimaliseren

Een andere oorzaak van trage WordPress websites zijn grote afbeeldingen. Verklein de bestandsgrootte van de afbeeldingen op je website zo veel mogelijk zonder afbreuk te doen aan de kwaliteit om de prestaties van je website te verbeteren. Het doel is om ruimte te besparen zonder dat klanten met hun ogen moeten knijpen om je afbeeldingen te zien.
Het comprimeren van afbeeldingsbestanden is mogelijk met Photoshop of andere beeldbewerkingssoftware. Je kunt ook een WordPress-plugin voor het optimaliseren van afbeeldingen gebruiken, zoals EWWW of Smush Image Optimizer. Een online tool welke makkelijk in gebruik is is Squoosh waarbij je eenvoudig de grootte van jouw afbeeldingen verkleind.
Gebruik maken van Preconnect, Prerender en Prefetch technieken
Om de snelheid van je website te verbeteren zijn er een paar unieke technieken waar niemand het over heeft. Resource Hints (prefetching technieken) zijn de conventionele naam voor deze prestatieverbeterende methoden. Het is een snelle en eenvoudige manier om de browser te informeren dat het op een bepaald moment ongetwijfeld bronnen A, B en C zal gebruiken. Dus neem dat nu alvast op zodat we het later snel kunnen serveren als dat nodig is.
De uitvoering gebeurt terwijl de browser in zijn idle staat is, of wanneer hij de pagina al geladen heeft en dus niets aan het doen is. Dit betekent dat terwijl een bezoeker je website of blogbericht leest, zijn browser op de achtergrond een andere pagina aan het laden en berekenen is. Het resultaat is dat wanneer er op de gerelateerde link wordt geklikt, de website snel wordt geladen. Anders gezegd, prefetching en pre-rendering.
Om het meeste uit deze strategieën te halen, kun je Google Analytics gebruiken om te zien hoe gebruikers door jouw website bewegen.
Om meer te weten te komen over deze technieken kun je onze blog raadplegen, speciaal over deze technieken.
Voorkom Redirects
We begrijpen dat er situaties ontstaan waarin berichten worden verwijderd of verplaatst, of waarin de structuur van je website moet worden gereorganiseerd. In dergelijke gevallen is de meest effectieve manier om 404-fouten te voorkomen het implementeren van permanente redirects.
Het is echter raadzaam om het aantal redirects op je WordPress site tot een minimum te beperken. Elke extra redirect draagt bij aan langere laadtijden, vooral als je meerdere redirects hebt die bezoekers naar andere redirects leiden, waardoor er een complexe keten ontstaat. Hoewel redirects soms nodig zijn, zal het optimaliseren van de architectuur van je site vanaf het begin helpen om ze te minimaliseren en het maken van verwarrende redirect-reeksen te voorkomen.
Gebruik een CDN

Het primaire doel van een (CDN) content delivery network is het verminderen van latency, of de communicatievertraging die wordt veroorzaakt door de architectuur van een netwerk. Door de uitgebreide en ingewikkelde structuur van het internet moet het communicatieverkeer tussen websites (servers) en hun gebruikers (clients) aanzienlijke fysieke afstanden afleggen. De verbinding is ook tweerichtingsverkeer, waarbij zowel de client als de server verzoeken kunnen verzenden en ontvangen.
Een CDN verbetert de efficiëntie door middenservers toe te voegen tussen de client en de server van de website. Deze CDN-servers beheren enkele client-serververbindingen. Ze verminderen de hoeveelheid verkeer naar de webserver, gebruiken minder bandbreedte en verbeteren de gebruikerservaring, waardoor je website uiteindelijk sneller wordt.
CDN kan erg handig zijn als je een internationaal bedrijf hebt en dagelijks te maken hebt met internationale klanten.
Je kunt overwegen om CDN’s van topkwaliteit te gebruiken, zoals CDN’s waarmee je inhoud sneller kunt publiceren, conversies kunt verhogen en SEO kunt verbeteren. Met ons CDN kun je afscheid nemen van trage laadtijden en sneller betere prestaties verwelkomen.
Lazy Loading
Als je website een aanzienlijk aantal afbeeldingen bevat, kun je overwegen om lazy loading te implementeren. Het renderen van de resterende foto’s wordt uitgesteld totdat de gebruiker naar beneden scrolt om ze te bekijken dankzij lazy loading, dat alleen de afbeeldingen laadt die direct zichtbaar zijn in het browservenster van de gebruiker wanneer de pagina voor het eerst wordt geopend.
Deze functie geeft je bezoeker de indruk dat de pagina snel laadt omdat de inhoud op de pagina geleidelijk wordt geladen, waardoor de browser niet al het laadwerk in één keer hoeft te doen. Behalve afbeeldingen kan lazy-loading ook worden geïmplementeerd in andere media zoals video-insluitingen en pagina-inhoud zoals opmerkingen en teksten.
Comprimeer / Optimaliseer CSS en JavaScript

CSS en JavaScript zijn essentieel voor je website omdat ze je pagina’s verder brengen dan alleen HTML. Elke keer dat een bezoeker een pagina opent, moeten deze gegevens echter van je webserver naar een webbrowser worden verzonden. Hoe sneller je pagina’s laden, hoe kleiner je deze bestanden kunt maken zonder het uiterlijk en de werking van je website aan te tasten.
Om dit te doen, kun je WordPress plugins gebruiken zoals Autoptimize, Perfmatters, of Litespeed die je Javascript en CSS bestanden analyseren, overbodige code verwijderen (zoals code comments en spaties) en ze genoeg comprimeren om soepel te laden zonder tags.
Vereenvoudig het ontwerp en de inhoud van je pagina

Geef browsers minder inhoud om te laden om de laadtijd te verkorten – dit advies geldt voor elke website. Met andere woorden, vereenvoudig je ontwerpen.
In de afgelopen 10 jaar is er een verschuiving geweest naar eenvoudigere ontwerpen in webdesign. Dit is logisch om een aantal redenen, waarvan niet de minste is dat eenvoudigere pagina’s sneller laden in alle browsers en over het algemeen minder bronnen gebruiken. Omdat ze bezoekers minder snel overweldigen dan de rommelige lay-outs die ooit in de mode waren, zijn minimalistische webdesigns ook beter voor de gebruikerservaring.
Eenvoudige websites zijn ook veel gemakkelijker responsive te maken, waardoor het mogelijk is om ervoor te zorgen dat de pagina er geweldig uitziet op apparaten van elk formaat, van desktop tot smartphone.
Installeer een WordPress Caching Plugin
Vaak heeft het WordPress prestatieprobleem te maken met de manier waarop WordPress pagina’s samenstelt op de server.
Elke keer dat een bezoeker een webpagina opvraagt van een niet-gecacheerde site, moet de PHP op je WordPress server alle relevante informatie uit je WordPress database halen, deze samenvoegen in een HTML bestand en dat bestand vervolgens aanbieden aan de bezoeker. Voordelen van deze strategie zijn het behoud van serverruimte en het vergemakkelijken van dynamische website inhoud.
Dit wordt een stuk gemakkelijker als je een caching plugin gebruikt. Elke HTML-pagina op je website wordt gemaakt met PHP; de voltooide HTML-pagina’s worden vervolgens opgeslagen en in de toekomst op verzoek aan gebruikers beschikbaar gesteld. Door de opbouwfase over te slaan, kun je de tijd verkorten die gebruikers nodig hebben om je inhoud te zien.
Er zijn heel veel plugins beschikbaar, maar een paar van onze aanbevelingen zijn:
Litespeed Cache, W3 Total Cache, WP Rocket, en WP Super Cache. Aangezien al onze servers draaien op Litespeed webserver is onze nummer 1 aanbeveling het gebruik van Litespeed Cache voor WordPress.
Je WordPress Database Opschonen
Als je je WordPress website al een tijdje hebt, is het mogelijk dat je database een aantal onnodige, verouderde bestanden bevat. Deze bestanden kunnen bestaan uit comment spam, restinformatie van oude thema’s en plugins, inactieve gebruikers, ongepubliceerde inhoud of verouderde media. Ze nemen opslagruimte in beslag en belasten je server onnodig.
Advanced Database Cleaner en WP Optimize zijn twee van de vele plugins die je bestanden controleren en dingen verwijderen die niet nodig zijn. Dit is een veel sneller en veiliger alternatief om de bestanden handmatig van je server te verwijderen. Het handmatig verwijderen van nutteloze mediabestanden uit je WordPress mediabibliotheek is een andere veilige optie.
Post-revisies uitschakelen of beperken
Zodra je een WordPress artikel opslaat, maakt WordPress automatisch een kopie van je wijziging en bewaart deze in je database in plaats van de oude versie te vernietigen. Dit geeft je de mogelijkheid om, indien nodig, terug te keren naar een eerdere versie van je bericht.
Post revisies zijn een nuttige functie, maar als ze zich ophopen in je database, kunnen ze geleidelijk de effectiviteit van je site verminderen. WordPress slaat standaard een onbeperkt aantal post revisies op, maar met een beetje aanpassingen kun je het aantal revisies dat per post wordt opgeslagen beperken of post revisies helemaal uitschakelen.
Om je bericht te beperken tot een specifiek aantal, ga je naar het bestand wp-config.php van je website en voeg je de code toe die onderaan het bestand staat:
define( ‘WP_POST_REVISIONS’, 4 );
Deze code beperkt het aantal opgeslagen revisies voor elk bericht tot vier. Als je je wijzigingen niet elders bijhoudt, is het geen goed idee om het aantal op nul te zetten om revisies uit te schakelen. Je kunt het echter wijzigen naar wat je maar wilt.
Samengevat!
We hopen dat je inmiddels hebt begrepen hoe een WordPress site sneller gemaakt kan worden?
De verantwoordelijkheid voor het optimaliseren van een WordPress website is normaliter de taak van de ontwikkelaar, designer of eigenaar van de website. Gelukkig kun je door gebruik te maken van de hierboven genoemde WordPress optimalisatie strategieën de laadtijd van je site verkorten en je bezoekers de snelste en beste gebruikerservaring bieden. Je kan er echter ook voor kiezen een Managed WordPress hosting op maat bij ons af te nemen waarbij wij deze taak op ons nemen!
Neem vandaag nog contact met ons op voor de beste webhosting op maat. We bieden ondersteuning op verschillende niveaus om jou volledig te ontzorgen zodat je meer tijd over houdt voor jouw core business; het maken van WordPress websites!