Het snel inladen (rendering) van een webpagina is een must in de tijd van nu. De meeste websites voeren een basischecklist uit om jouw website sneller te maken. Er zijn tools zoals Page Speed Insights van Google, GTMetrix of Webpagetest die jouw website controleert en suggereert wat er kan worden verbeterd zodat de website sneller wordt weergegeven.
Als het gaat om paginasnelheid, zijn de belangrijkste dingen die de meeste ontwikkelaars doen, het verkleinen (minification) van bestanden, gzippen van bestanden en het comprimeren van de afbeeldingen.
Op een wat geavanceerder niveau zijn er stappen zoals caching, een CDN gebruiken om de bronnen te distribueren (wat aan te raden is als je bezoekers hebt uit het buitenland), codesplitsing, het elimineren van JavaScript-blokkades etc.
Maar er zijn ook nog andere technieken waar de meeste mensen niet over praten als ze het hebben over het sneller maken van jouw webpagina. Deze prestatie verbeterende technieken staan algemeen bekend als Resource-Hints (prefetching-technieken). Het is een eenvoudige manier om de browser te vertellen – Hallo browser, ik zal op een bepaald moment zeker de resources A, B en C nodig hebben. Dus haal dat nu maar vast op, zodat we het later snel kunnen serveren wanneer hierom wordt gevraagd.
De uitvoering vindt plaats in de idle time van de browser, dit is het moment dat de browser de pagina al heeft geladen en dus niets doet. Dit betekent dat wanneer een bezoeker jouw pagina of blogpost aan het lezen is zijn browser op de achtergrond een andere pagina laadt én de weergave ervan berekent. Op deze manier wordt de pagina sneller weergegeven zodra de betreffende link daarvoor wordt aangeklikt. Oftewel: pre-fetch en pre-render, het van tevoren opvragen en renderen.
Als je gebruik maakt van Google Analytics kun je achterhalen hoe de bezoekers door jouw website navigeren om optimaal gebruik te kunnen maken van deze technieken.
De volgende Resource-Hints kunnen worden gebruikt: dns-prefetch, prefetch, pre-connect en pre-render.
DNS-Prefetch
Een dns-prefetch vertelt de browser dat we een paar bronnen van een bepaalde URL nodig hebben zodat de browser de DNS-afhandeling zo snel mogelijk kan starten.
<link rel=”dns-prefetch” href=”//een-website.nl”>Stel dat we op een bepaald punt binnen de website worden doorgestuurd naar een-website.nl. We kunnen de bovenstaande regel toevoegen in het head van de website. Nadat de browser het document heeft geparsed, begint het met de DNS-afhandeling voor een-website.nl. Zo worden de verdere verzoeken voor een-website.nl iets sneller.
Het gebruiken van DNS-prefetch kan veel tijd besparen met redirects en op mobiele apparaten of locaties waar de internetsnelheid minder is.
Link Prefetch
Een prefetch wordt gebruikt als we er zeker van zijn dat een bepaalde bron op een bepaald punt door de bezoeker zal worden gebruikt. Verwar dns-prefetch en prefetch niet, want beide worden om verschillende redenen gebruikt. Een veelvoorkomende gebruikssituatie is het vooraf ophalen van afbeeldingen die op een bepaald moment kunnen worden aangevraagd. Zodra de pagina is geladen, begint de browser de afbeelding op te halen op bijvoorbeeld: voorbeeld.nl/afbeeldingen/logo.jpg
Een prefetch ziet er zo uit:
<link rel=”prefetch” href=”http://voorbeeld.nl/afbeeldingen/logo.jpg">Wanneer deze regel voorkomt, vraagt de browser de afbeelding op van de opgegeven URL, downloadt deze en slaat deze op in de browsercache.
Wees voorzichtig, prefetch niet te veel of te grote bronnen, jouw browser kan u dan de volgende foutmelding geven:
Failed to load resource: net::ERR_CACHE_WRITE_FAILUREDit betekent dat de bron die we vooraf probeerde op te halen te groot is om naar de browsercache te schrijven. Gebruik alleen prefetch als u er absoluut zeker van bent dat de resource op een bepaald moment zal worden gebruikt.
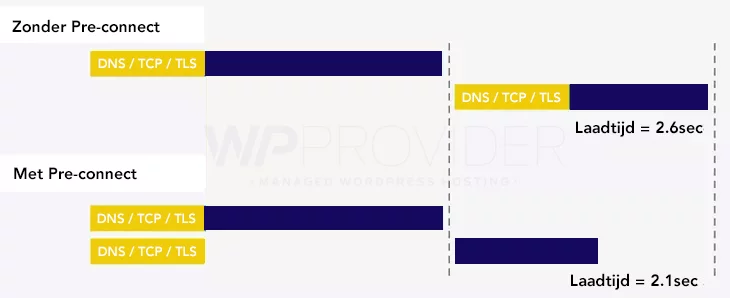
Pre-connect
Voor een browser zijn acties zoals DNS-afhandeling (het vertalen van ip-adressen naar domeinnamen), TCP (Transmission Control Protocol) handshake en TLS (Transport layer security) afhandelingen relatief zwarte taken.
Pre-connect is vergelijkbaar met een DNS-prefetch, maar voert optioneel ook de TCP-handshake en TLS-afhandelingen uit. Dit bespaart tijd van de gebruiker door het elimineren van deze acties.
Door de volgende code op te nemen in het hoofdgedeelte van jouw website, kunt u vooraf een webpagina verbinden.
<link rel = ”preconnect” href = ”http://voorbeeld.nl”>

Pre-render
Pre-render is de opperbaas van alle prefetching-technieken en moet zorgvuldig worden gebruikt. Pre-render geeft de browser de opdracht om alle bronnen van een bepaalde pagina met de onderstaande code:
<link rel=”prerender” href=”https://voorbeeld.nl/bepaalde-pagina">In feite wordt de pagina op https://voorbeeld.nl/bepaalde-pagina onzichtbaar ingeladen en bewaard door de browser. Wanneer de bezoeker navigeert naar deze pagina dan kan de browser de vooraf gerenderde pagina eenvoudig laden, waardoor een betere gebruikerservaring ontstaat.
Hierbij is van belang dat je dit niet onnodig gaat toepassen want dat zorgt eerder voor problemen (onnodige resources) dan een snellere pagina.
Hoe pas ik dit toe?
Maak je gebruik van ons Managed WordPress pakket? dan hoef je dit niet zelf te doen, wij nemen alle zorgen voor jou uit handen.
Website blijft langzaam?
Het is niet gezegd dat alleen deze technieken de website razendsnel maken, uiteraard is het van belang dat de basis (de webhosting) van uw website goed is. Host u nog niet bij WP Provider? Neem contact op om te mogelijkheden te bespreken.